AIを使えば、あなたも簡単に動画制作ができます。

やってみたいけど、なんだか難しそう・・・
AIを使いこなせば、誰でも簡単に動画制作できます。


そんなこと言っても、僕にはアイディアもセンスもないしなぁ。
ご安心ください。脚本から、デザイン、編集までAIがサポートします。

初心者でも出来るショート動画の作成方法を解説します。
使うツールは、ChatGPTとMidjourneyとCanvaです。
余力があれば、Vrewというツールで動画にテロップを入れるところまで挑戦してみましょう。
この記事でわかるAI活用法
✅脚本と画像生成のプロンプトはChatGPTに教えてもらう
✅Midjourneyで画像生成
✅Canvaでデザインと音楽、スライド作成
✅Vrewでテロップ作成
おしゃれなショート動画を作って投稿すれば、SNSで注目度アップにつながります。
また、最近はYouTubeのショート動画も収益化できるようになったので、YouTubeに投稿して収益化も狙えます。
ChatGPTを使って「銀河鉄道の夜」脚本作成
宮沢賢治の「銀河鉄道の夜」のショート動画を作成しました。
この動画の作成方法を公開します。
まずは、あなたが漠然と持っているアイディアを具体化しましょう。
一番最初に使うのは、ChatGPTです。
間違った情報を入れたくなかったので、「銀河鉄道の夜」を知っているか確認しました。

宮沢賢治の「銀河鉄道の夜」という童話を知っていますか?
はい、「銀河鉄道の夜」は宮沢賢治(1896-1933)が書いた有名な日本の童話です。この物語は、夜の銀河を旅するという夢のような冒険を描いており、友情や人生の価値、自然との関わり、宗教的なテーマが織り交ぜられています。
物語は、少年ジョバンニとカムパネルラが、蒸気機関車を模した銀河鉄道に乗って・・・・(省略)

これは、大丈夫そうだと確信してから、以下のようなプロンプトを出しました。

あたなは、超一流のアートディレクターです。
「銀河鉄道の夜」のショート動画をつくります。動画に入れる画像はMidjourneyでつくります。
Midjourneyに入力するプロンプトを教えてください。
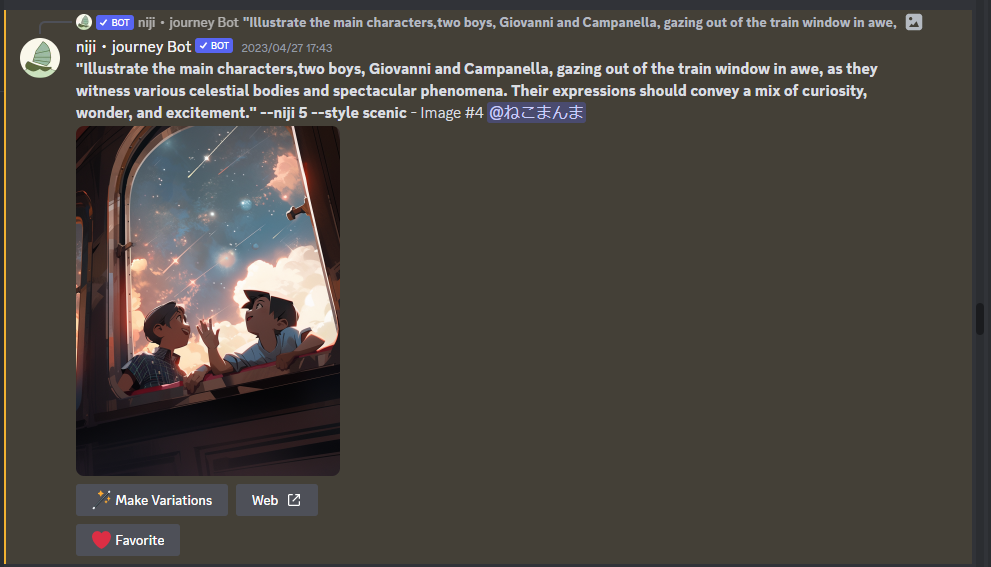
素晴らしいプロジェクトですね!「銀河鉄道の夜」のショート動画制作のために、Midjourneyで作成する画像のアートディレクションを担当させていただきます。以下に、いくつかの重要な画像やシーンについてのプロンプトを提案します。
- “Create an illustration of the magical, steam locomotive-like Galaxy Express, traveling across a starry night sky with the Milky Way as its backdrop. The train should emit a warm, inviting glow, contrasting with the cool, dark tones of space.”
- (以下省略)
これらのプロンプトをMidjourneyに提供することで、ショート動画に使用できる美しいイラストを生成させることができます。また、他のシーンや要素についてもアートディレクションが必要であれば、お気軽にお知らせください。

ChatGPTに5つの画像生成プロンプトを出してもらい、ちゃんとストーリーの順番があっていたのでそのまま採用しました。
今回は、有名な童話をもとにプロンプトを作りましたが、自分で考えた物語、あるいは、ChatGPTに物語を書かせても面白いと思います。
Midjourneyで画像生成
YouTubeのショート動画は60秒までです。
表紙になる部分はCanvaから選ぶことにして、1枚約5秒表示させると、11枚の画像を選べば60秒以内に収まる計算です。
もっとじっくり絵を見せたい場合は、5~6まいの画像でもいいと思います。
下記はMidjourneyにChatGPTに教えてもらったプロンプトを修正したものです。
登場人物の名前は伝わらないかとおもいましたが、ジョバンニとカムパネルラで伝わったようです。

ChatGPTに出してもらったプロンプトで、自分のイメージに合わなかったもの、あるいは足りなかった場面は、「にじジャーニー」を使って日本語でプロンプト入力しました。

かなりの枚数を生成した中から11枚を選びました。
正直、どれも良くて迷うのですが、ある一点だけ惜しいなと思うほど没にするにはもったいない作品もあります。
そのような惜しい失敗作ですが、Midjourneyではこんな失敗もあるんだと知ってもらうためにあえて掲載します。
プロンプトの意向が伝わらない場合

画像はとてもきれいなのに、3人じゃないんだよな。


←どこに乗ってるんだ、危険でしょ。
→ジョバンニがサムライになってる?

プロンプトのコツとバリエーションの使い方
このように、こちら側の意向がうまく伝わらない場合は、強調したい文を冒頭に持ってきてプロントを再作成すると伝わります。
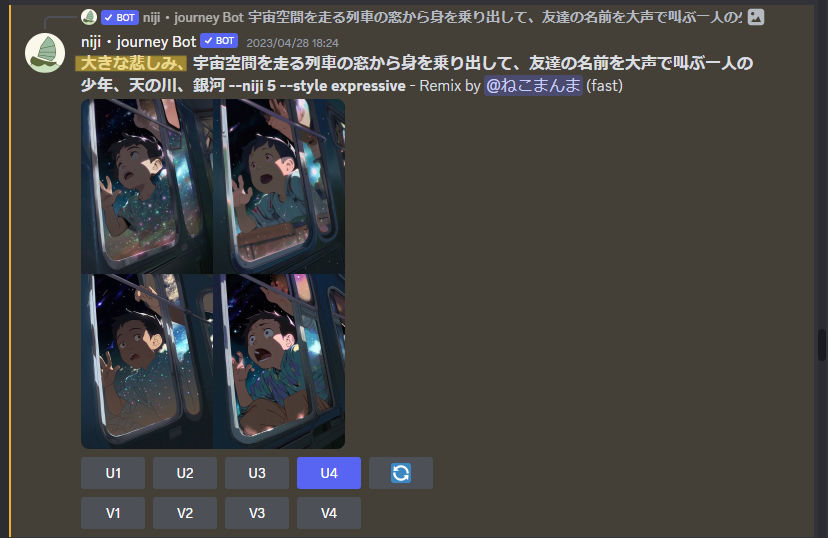
たとえば、「銀河鉄道の夜」で、いつの間にかカムパネルラの姿が消えて、ジョバンニが車窓から身を乗り出して悲しむシーンを作成した過程を見てください。

←プロンプト「宇宙空間を走る列車の窓から身を乗り出して、友達の名前を大声で叫ぶ一人の少年、天の川、銀河 –niji 5 –style expressive」
このプロンプトだけでは、残念ながらジョバンニの悲しみが伝わっていなかったため、笑顔で窓の外に向かっています。
しかし、3番の画像は求めていた構図で惜しいところだったので、「V3」を選んでバリエーションを変更することにしました。

←そして、プロンプトの冒頭部分に、「大きな悲しみ」を付け加えて再作成・・・
悲しそうな表情のジョバンニになりました。
4番の画像が「泣きながら友達の名前を大声で叫ぶ」を表現できていたので、採用します。
「U4」でアップスケールすると・・・

このように、ジョバンニの悲しみが伝わる画像が生成できました。
Midjourneyは、ちょっと違うなと思う絵が出てきても、没にするには惜しい場合もあります。
そんな時は、使いたいデザインの番号のバリエーション「V」を指定して、強調したい言葉を冒頭に入れて再作成してみてください。
プロンプトの構成
①何を描くか・・・最も伝えたい内容、作りたい画像
②背景
③主役
④雰囲気を真似たい画家の名前・・・ムード、構図
⑤その他のキーワード・・・人物中心か、背景重視か、どんな光か、写真かアニメなど
上記の順番で、プロンプトの構成を作っていきます。
もちろん、にじジャーニーで英語で書いてもOKです。日本語をグーグル翻訳を利用して英語に訳すと便利です。
AIは英語の方が伝わりやすいかもしれません。
画像を保存
Midjourneyで作った画像は大きくして(アップスケール)保存します。

「U該当する絵の番号」を押して、アップスケールしてください。
アップスケールされた画像をクリックすると、「ブラウザで開く」という文字が出てきます。
それをクリック。

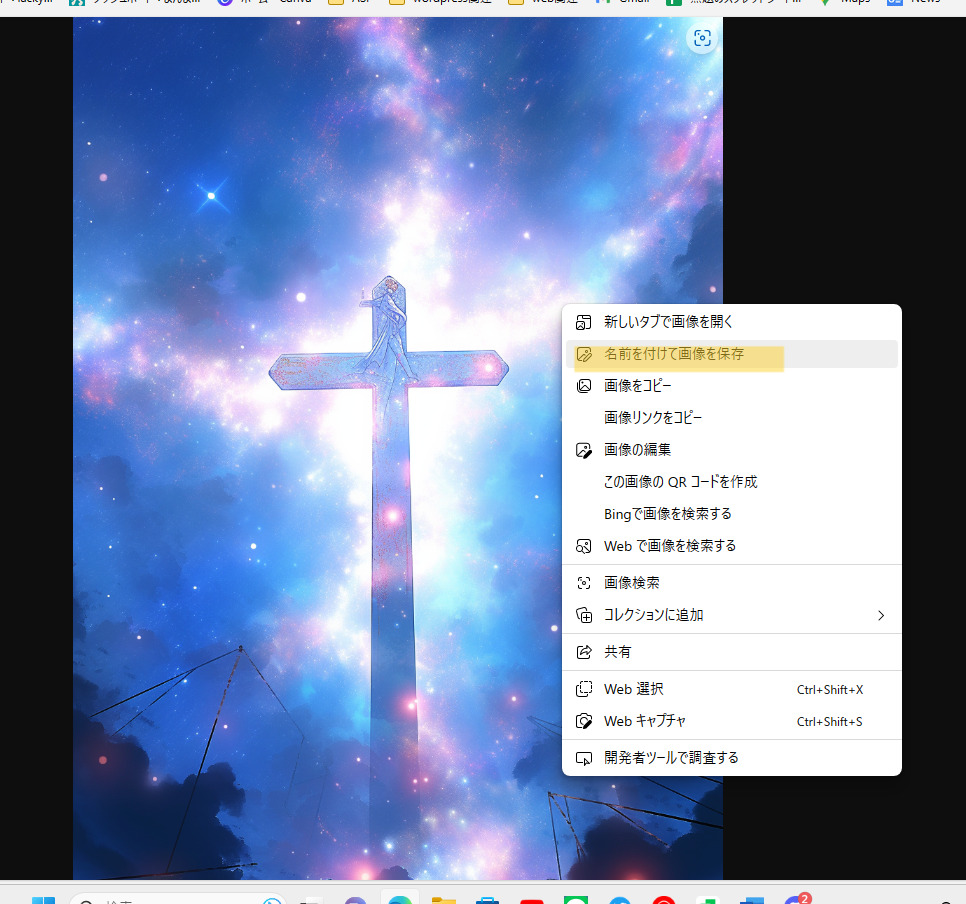
ブラウザで表示されたら、右クリックで
「名前を付けて画像を保存」をクリック。
これで、あなたのパソコン内に画像が保存されました。
Midjourneyの使い方をもっと詳しく知りたい方は、、、こちらで解説しています。
Canvaで動画編集
Canvaは、Facebook,Instagram,YouTubeなどの投稿や、プレゼンテーション、ポスター、カードなどのデザインも楽々に作れるツールです。
このブログのアイキャッチ画像も、毎回Canvaを利用して作成しています。

Canvaは全て日本語で、操作が視覚的にわかりやすいので、誰でも簡単にクリエイターになる事が出来る神ツールです。
無料で使えますし、オンライン上で作成するのであなたのパソコンが重くなることもありません。
無料プランでも十分プロのようなデザインを選べますが、
有料のCanva Proに入ると、さらに背景を透過することができたり、ひとつのデザインを簡単に他ののサイズに トリミングできたりとできることが広がります。
わたしが使っていて便利だなと思うのは、サイズ変更です。
実際に作ってみてから、同じデザインでサイズ変更したいなと思うことは意外と多いです。
最初から作り直すのは大変なので、サイズ変更をボタンひとつで出来る機能は便利ですね。
Canva Proには、無料で使えるトライアル期間があります。
無料のまま使うか、有料プランにするかどうかは、トライアル期間中に使ってみてから決めればOKです!
動画作成
では早速、Canvaで動画を作っていきましょう。CanvaのURLはこちらです。

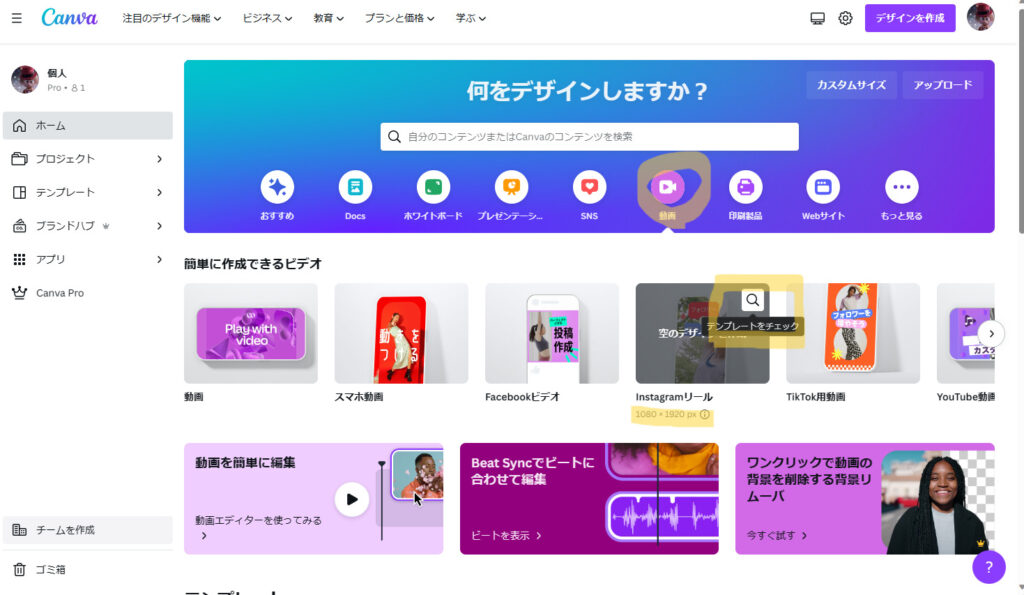
Canvaのトップページ画面です。
「何をデザインしますか?」のところに、プレゼンテーション、SNS,動画、印刷製品などありますので、SNSか動画を選んでください。
すると、スマホ動画・Instagramリール・TikTok用動画と出てきます。
YouTubeのショート動画はスマホの縦画面なので、サイズは1080×1920pxです。
スマホ動画・Instagramリール・TikTok用のどれを選んでも、サイズは1080×1920pxで同じです。
スマホの縦画面に合うサイズになっています。
とりあえず、Instagramリールにカーソルを合わせてみてください。
サイズが1080×1920pxですね。
そして、虫メガネマークが出て「テンプレートをチェック」と表示されます。クリックです。
動画のテンプレートを選ぶ

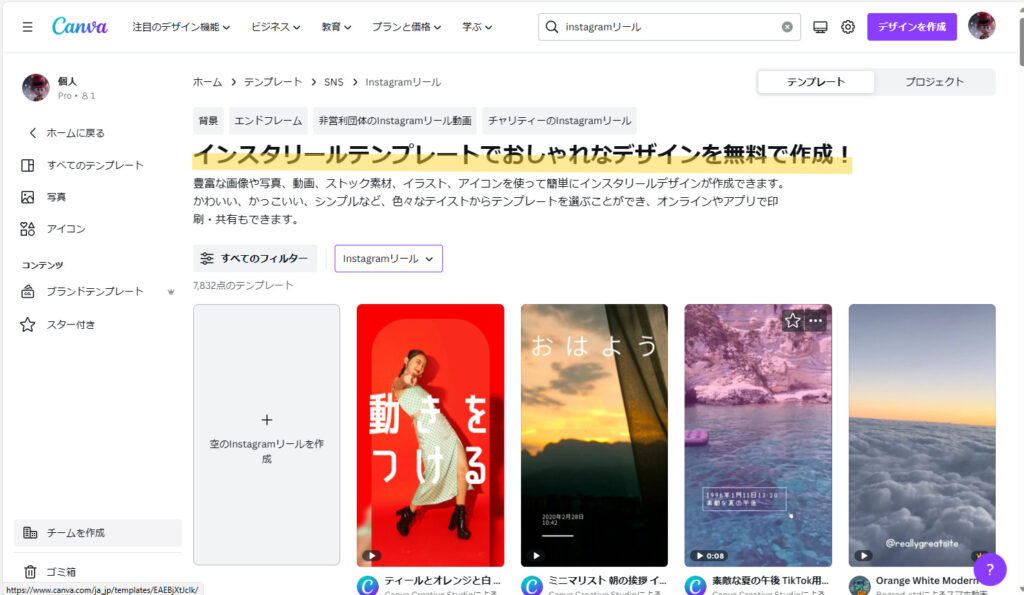
ショート動画用の テンプレートが出てきます。
この中から、表紙にしたいテンプレートを選びます。
どうして表紙を付けるかというと、選んだ画像をインストールしただけでは、オープニングが真っ白か真っ黒、そしてタイトルの文字入れをするのに手間がかかるからです。
簡単にきれいに、動きのあるタイトルを使いたいので、Canvaのテンプレートを表紙に使います。
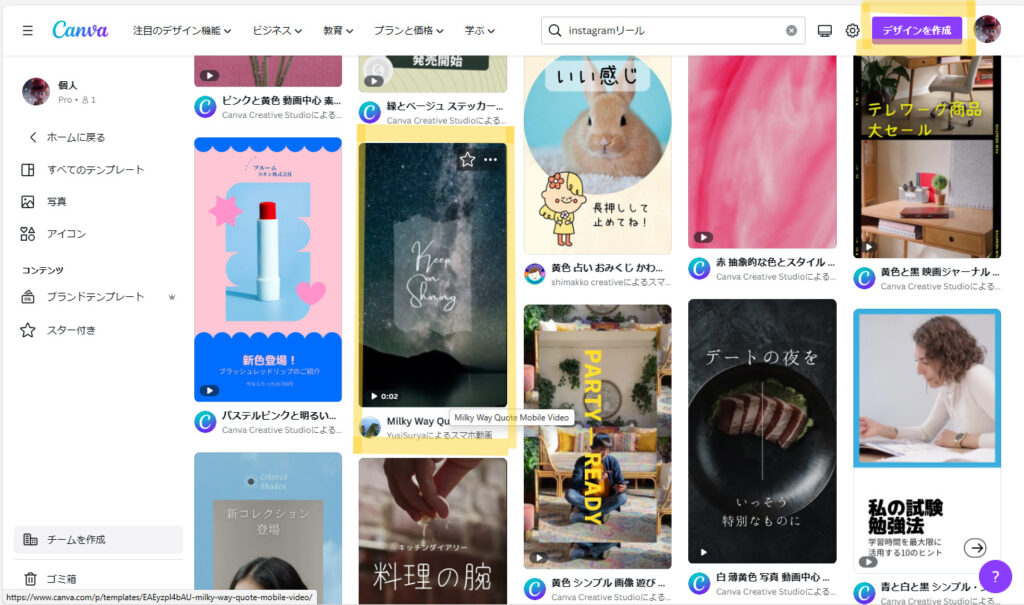
下にスクロールしていくと、いろんなデザインがあります。
その中で、好みのテンプレートを選んでいきます。
ちなみに、👑マークがついたデザインは有料です。

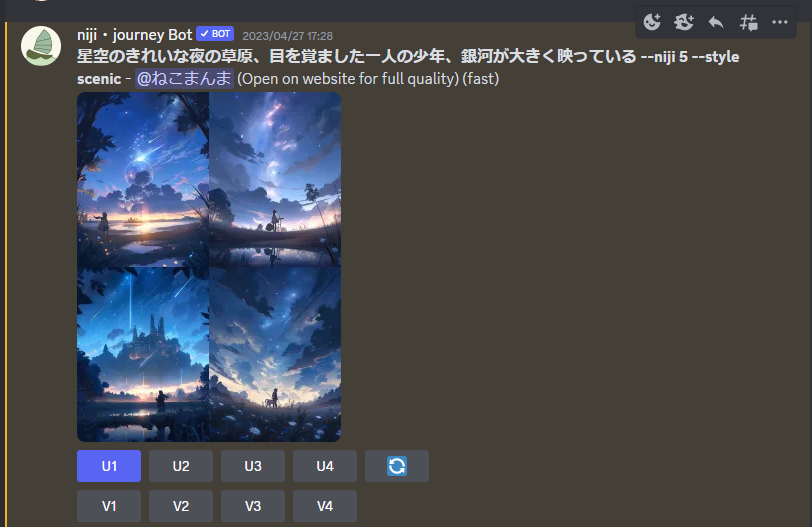
今回は、「Milky Way」という天の川のテンプレートを使いました。無料です。
選んだテンプレートをクリックします。
テンプレートをカスタマイズする

テンプレートが大きく表示されて、これでよければ「このテンプレートをカスタマイズ」をクリック。
似た画像をもっと見たい場合は、下から選んでください。

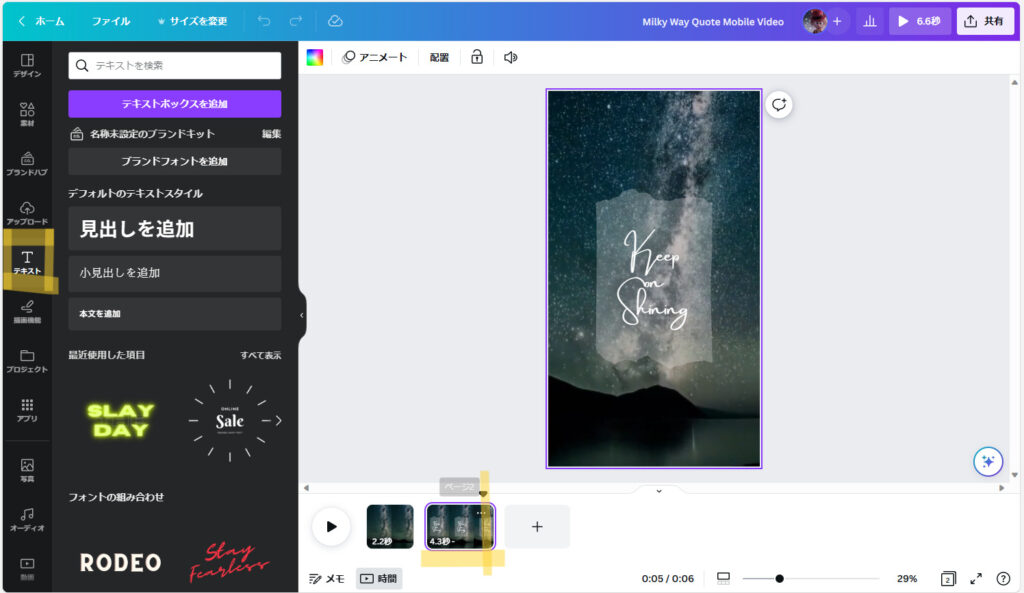
これが作成画面です。
再生ボタンを押すと動画を確認できます。
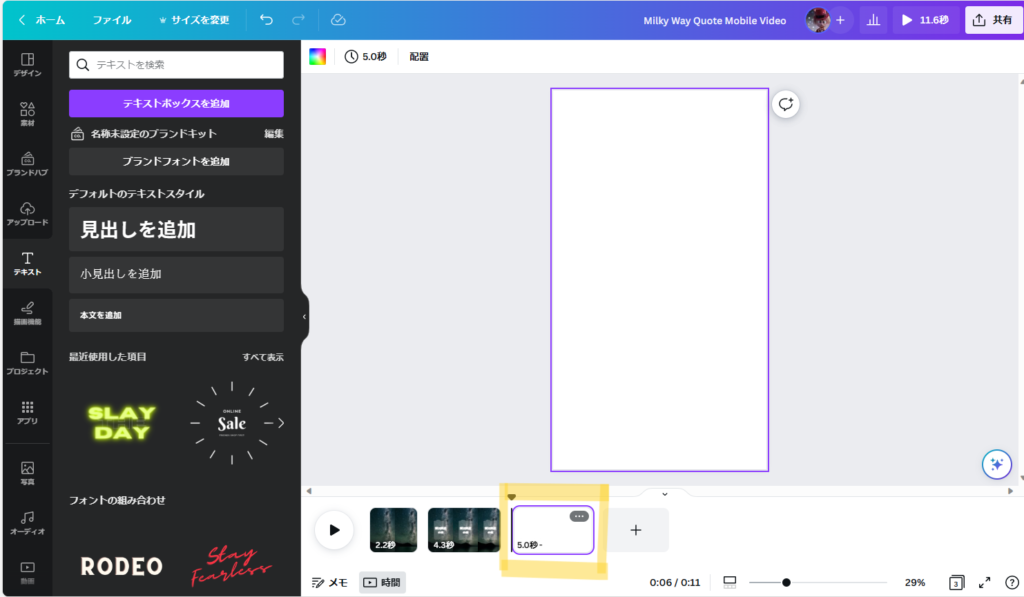
タイトルのすべての文字が表示される動画の最後の部分に時間のカーソルを合わせます。
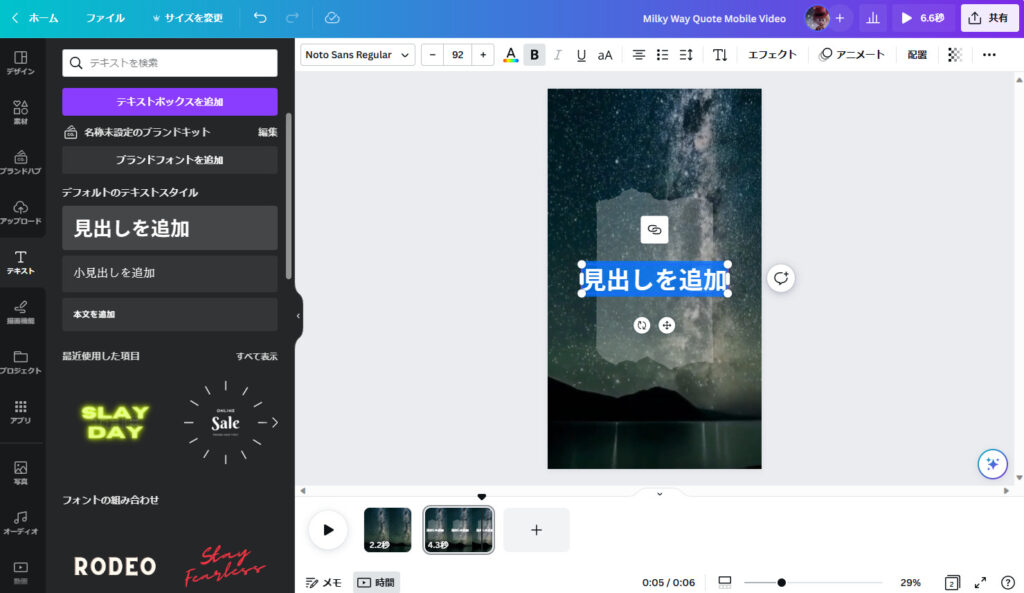
左端のメニューボタンの「テキスト」を選んでください。

まず背景だけ残していきたいので、入っている文字はデリートで消してしまい ます。

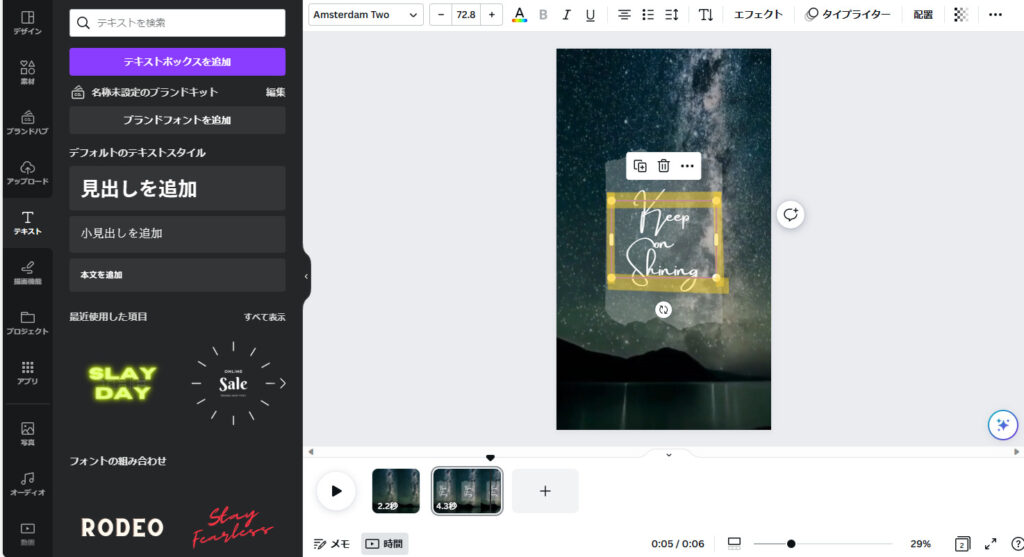
入っている文字を消したら、左側の「見出しを追加」をクリック。

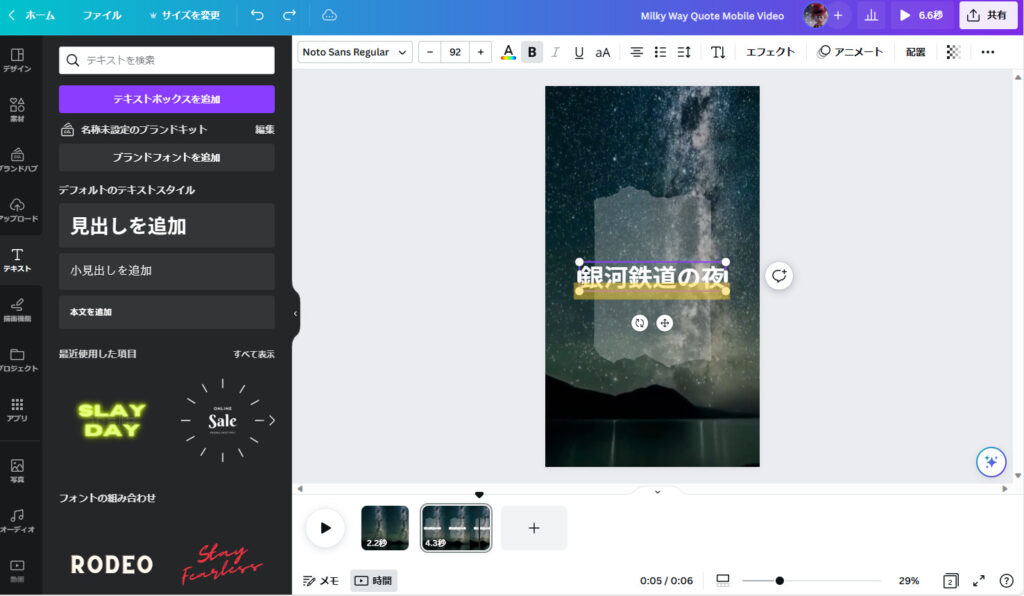
ここに、入れたいタイトルを入力していきます。

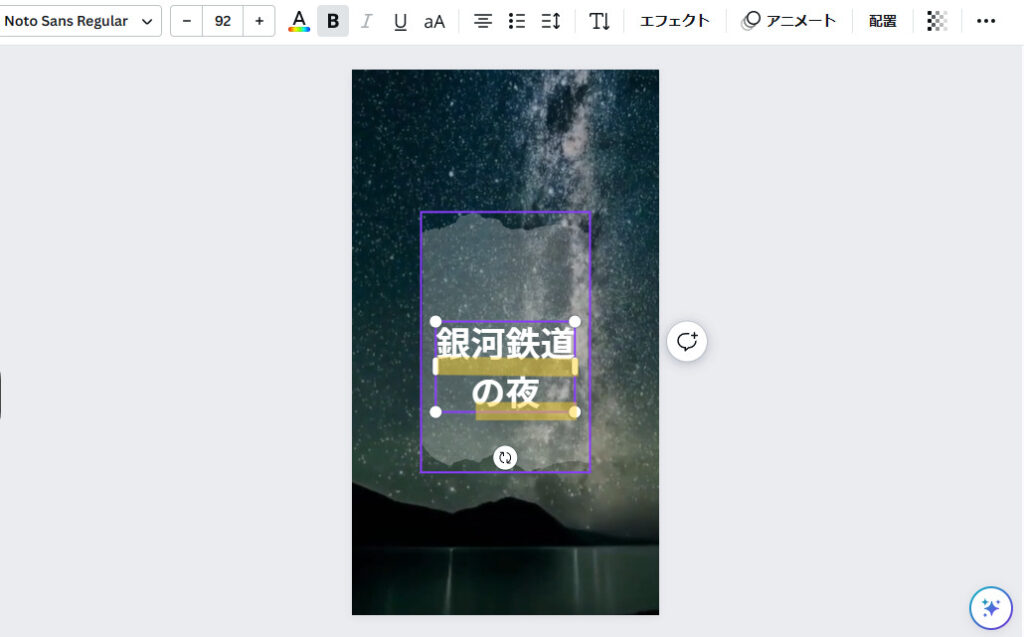
このとうに、「銀河鉄道の夜」と入力して後ろの半透明のデザインからはみ出してしまう場合は、フォントサイズを小さくするか、行を変える方法があります。
タイトルですから、フォントは大きいままにしたいので、切り替えたい部分にカーソルをいれてEnterで2段にします。

表示を中央揃えにしたり、空間を入れたりしてバランスを整えましょう。
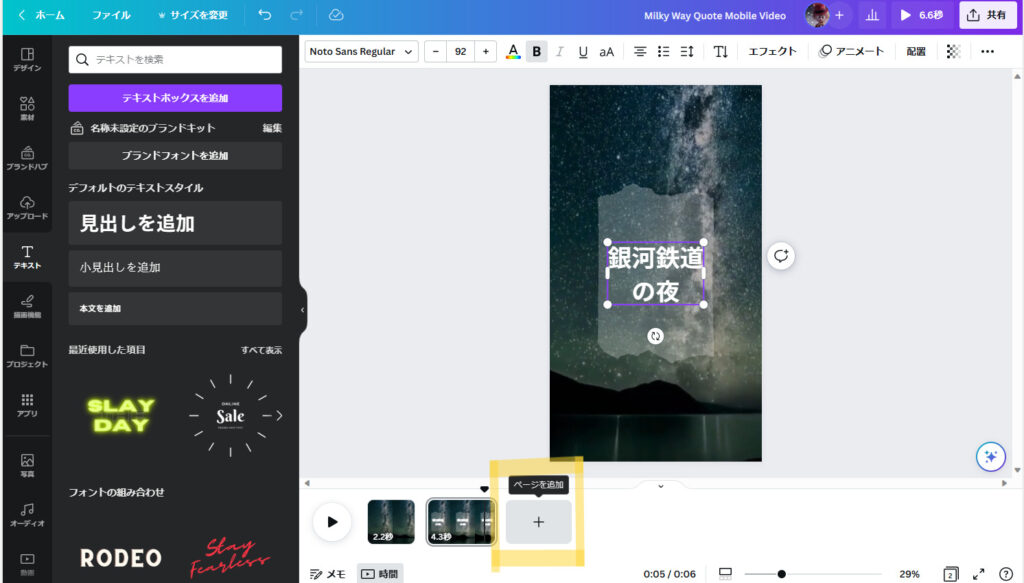
ページを追加する
ここからいよいよ、Midjourneyで作った画像を加えていきます。

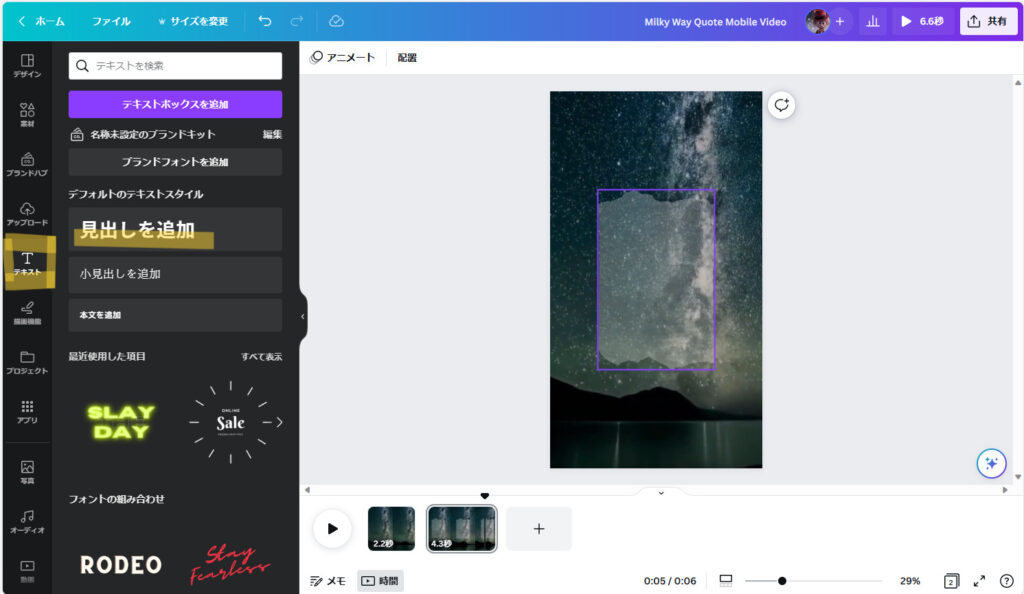
選んだテンプレート画像の右側、「+ページを追加」をクリックして新しく画像を入れる枠をつくります。

新しい枠ができました。ここに画像をいれていきます。

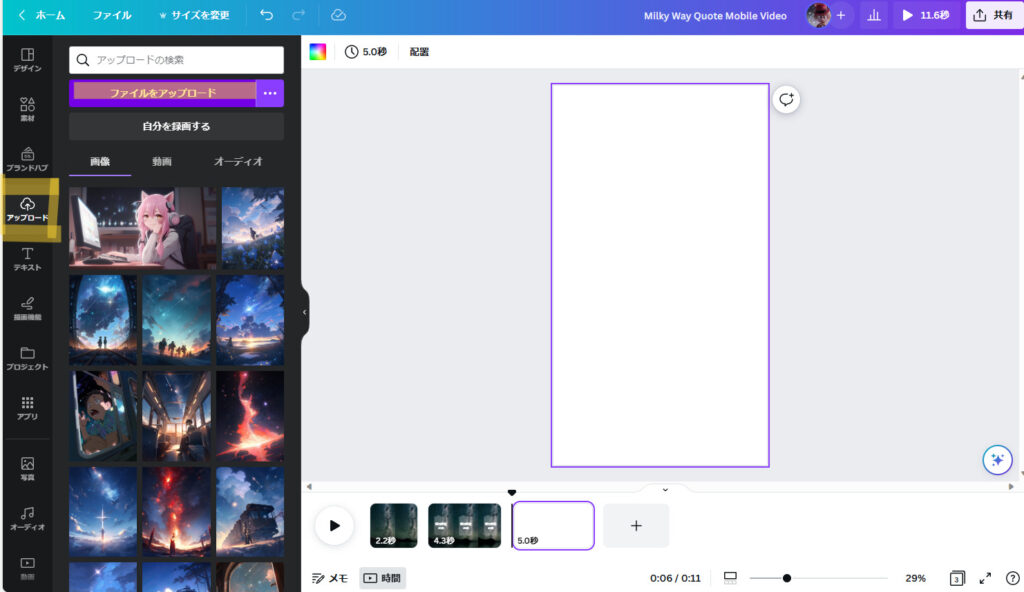
左端nメニューから「アップロード」をクリックします。
左上の「ファイルをアップロード」をクリック。

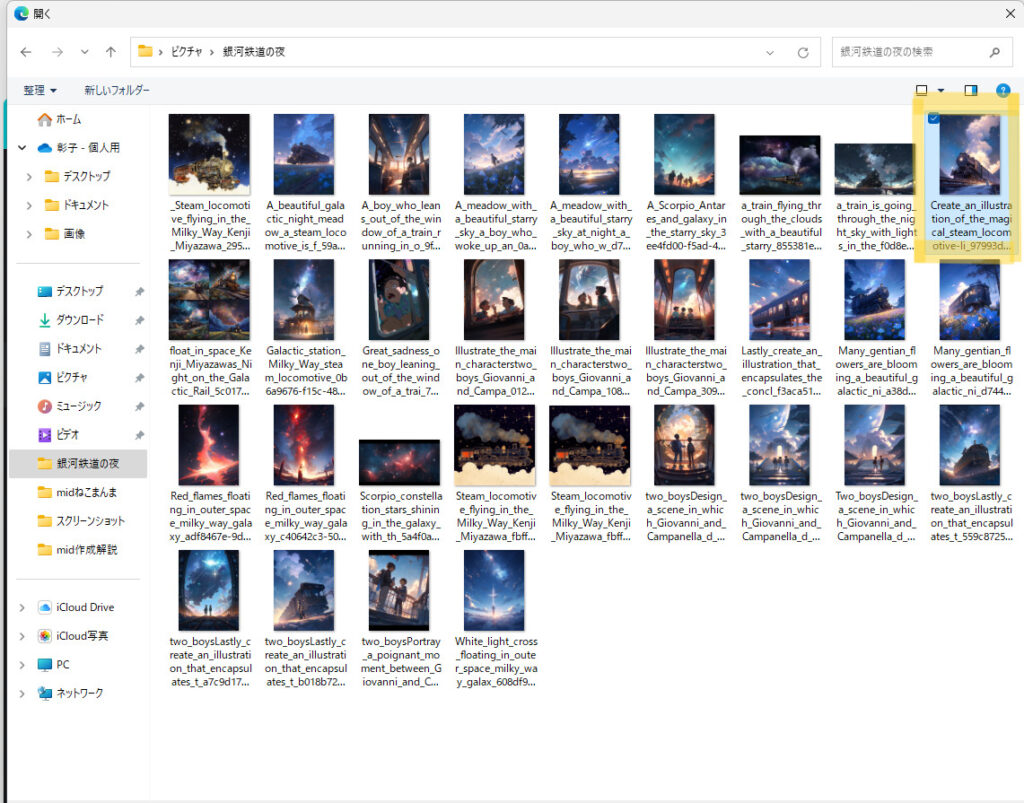
あなたのピクチャーが開きます。
その中にMidjourneyで作った画像でオープニングに使いたいものを選んでください。

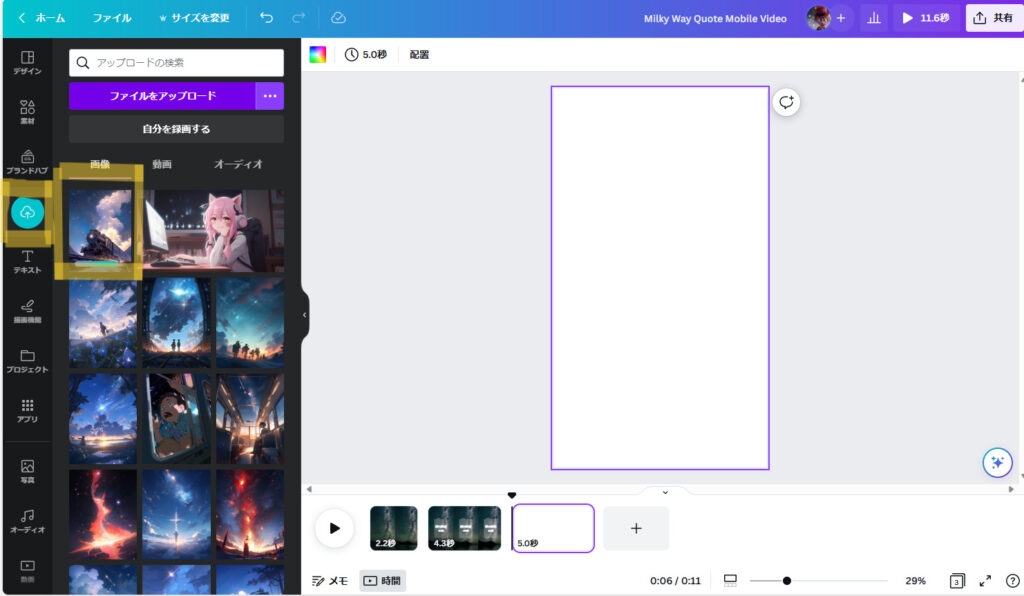
選んだ画像がアップデートされます。

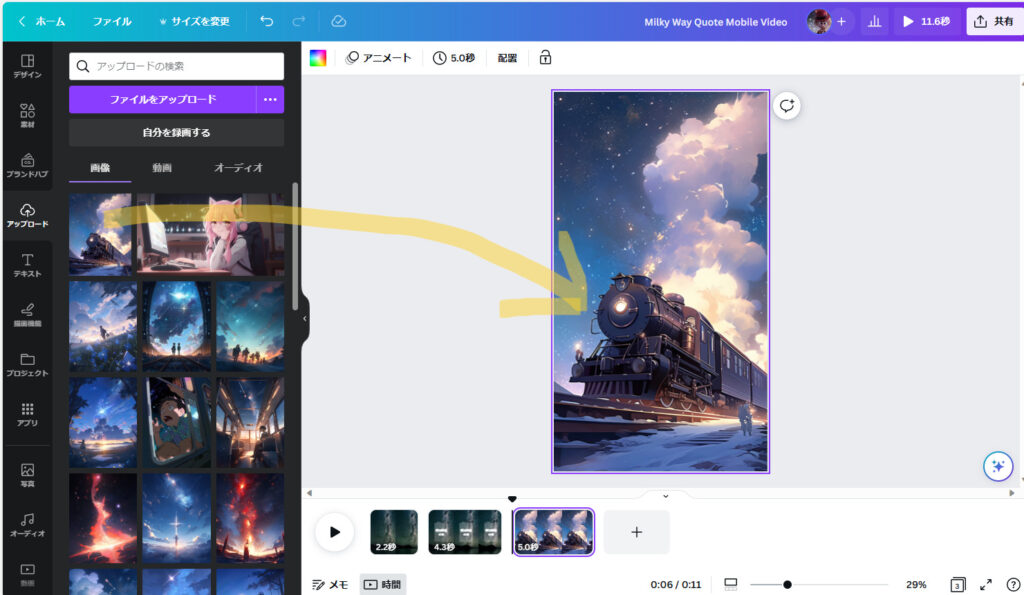
アップロードが完了したら、画像にカーソルを合わせて、ドラッグandドロップで作成したい白い画面に移動させます。
これで、表紙タイトル画面の次の画面ができました。
超簡単です!!
こんな感じで、60秒以内になるように、画像を追加してください。
1枚で5秒間表示に設定されていますが、編集画面をクリックして伸ばしたり縮めたりできます。
表示時間を伸ばせば、じっくり長めに少ない画像を鑑賞できる動画になります。
切り替えを追加する

何枚か画像をアップロードして全体の尺が決まったら、画像と画像のつなぎ目の部分をきれいに編集しましょう。
いわゆる、切り替えを追加していきます。
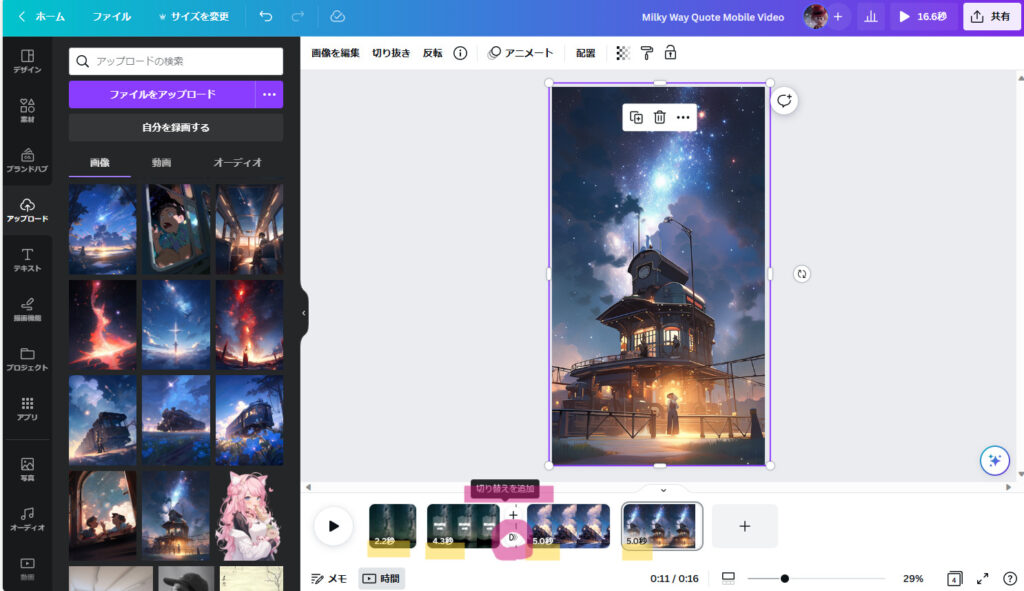
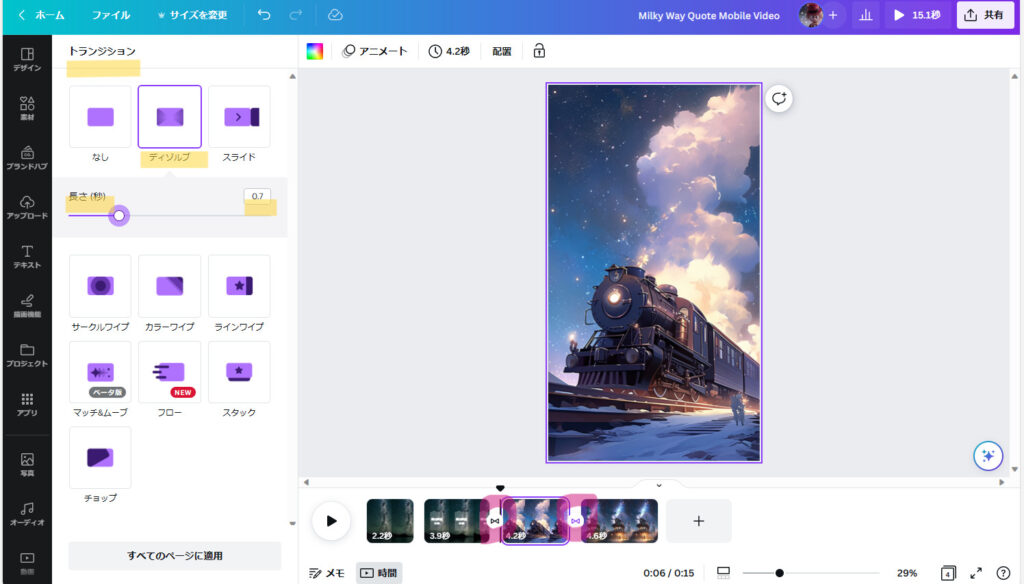
画像と画像の間にカーソルを合わせると「切り替えを追加」と表示され、▷マークがでますので、それをクリック。

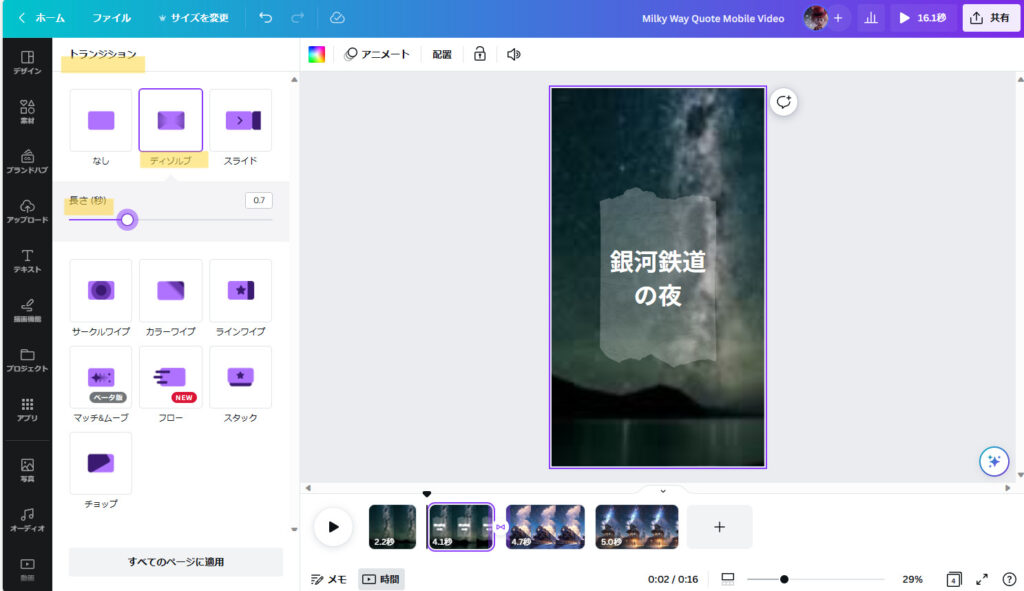
左側に切り替えの型が出てきます。「トランジション」
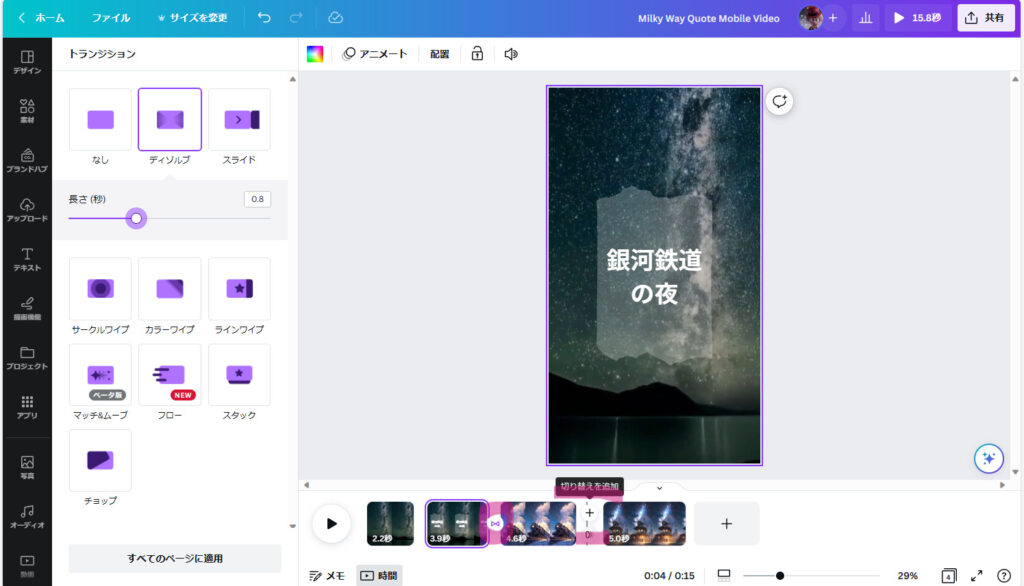
その中から好みの切り替え方法を選びます。わたしは、「ディゾルブ」を選びました。切り替えの長さも調整できます。

選んだ切り替えを、次の画像と画像の間にも入れていきます。

オーディオを選ぶ
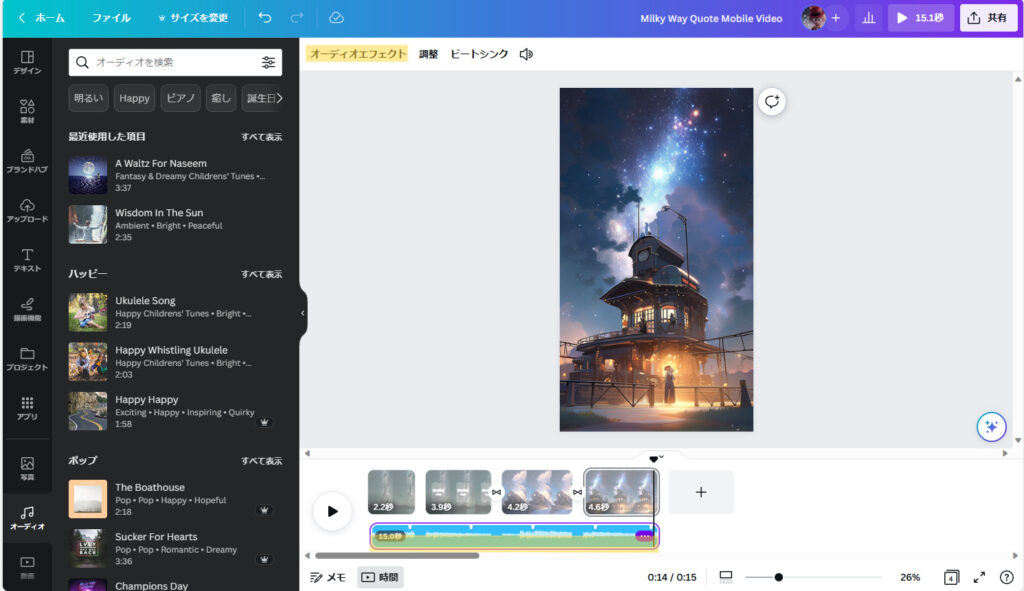
すべての切り替えの追加が終わったら、音楽を選びましょう。

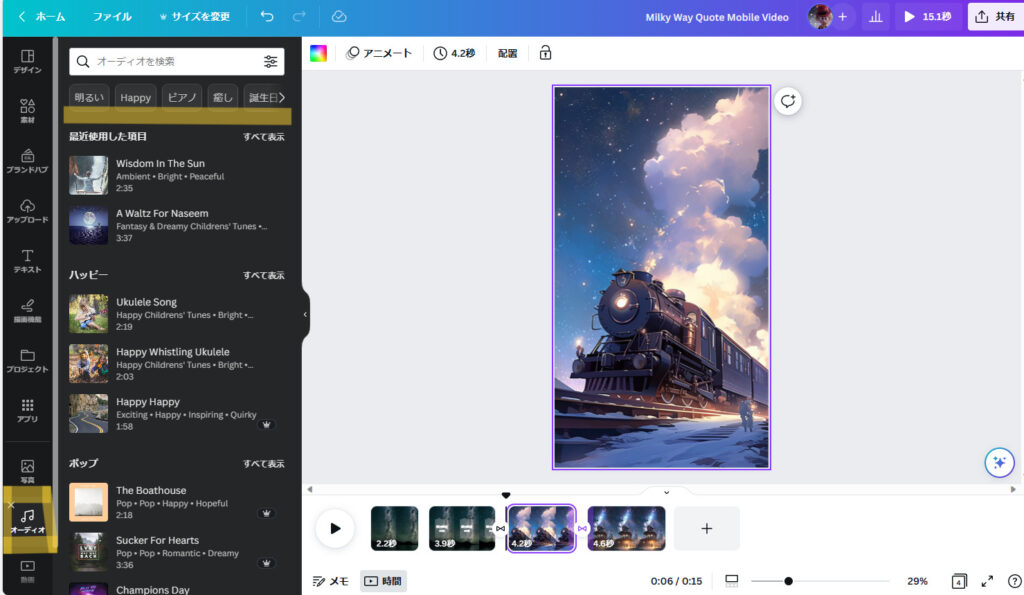
左端のメニューから、「オーディオ」を選択。
すると、BGMに使える音楽が表示されます。
音楽タイトルの一番上に、明るい・HAPPY・ピアノ・癒しなど、画像に使いたい曲の雰囲気をクリックすれば、イメージに合った曲を早く見つけるのに便利です。

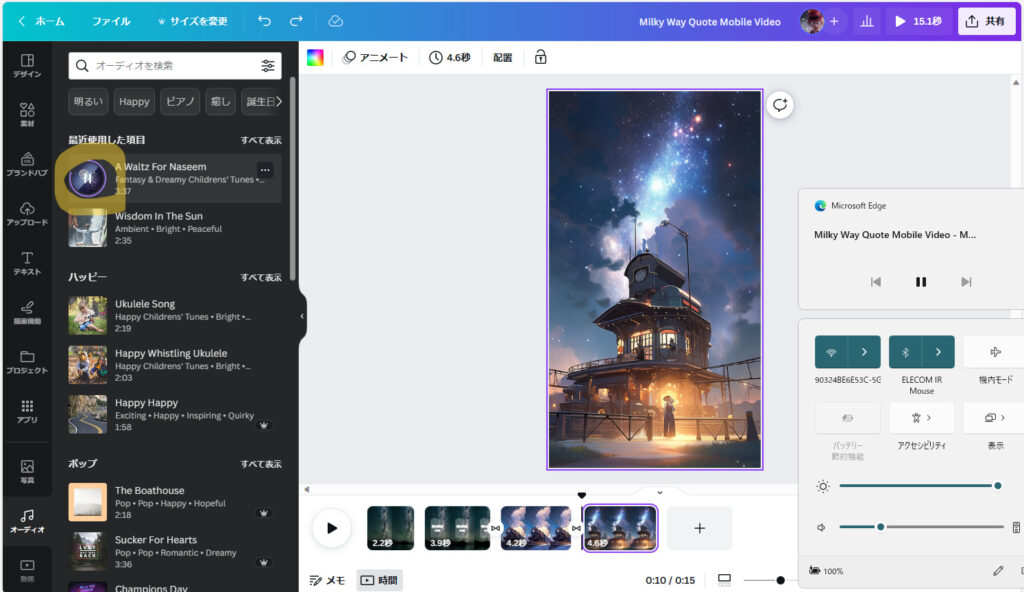
どんな曲なのかアイコンをクリックすると試聴できます。

気に入った曲が見つかったら、そんままドラッグandドロップで、編集画面に移動させます。
超簡単すぎる!

このままだと、曲がいきなり始まって、いきなり終わる残念な動画です。
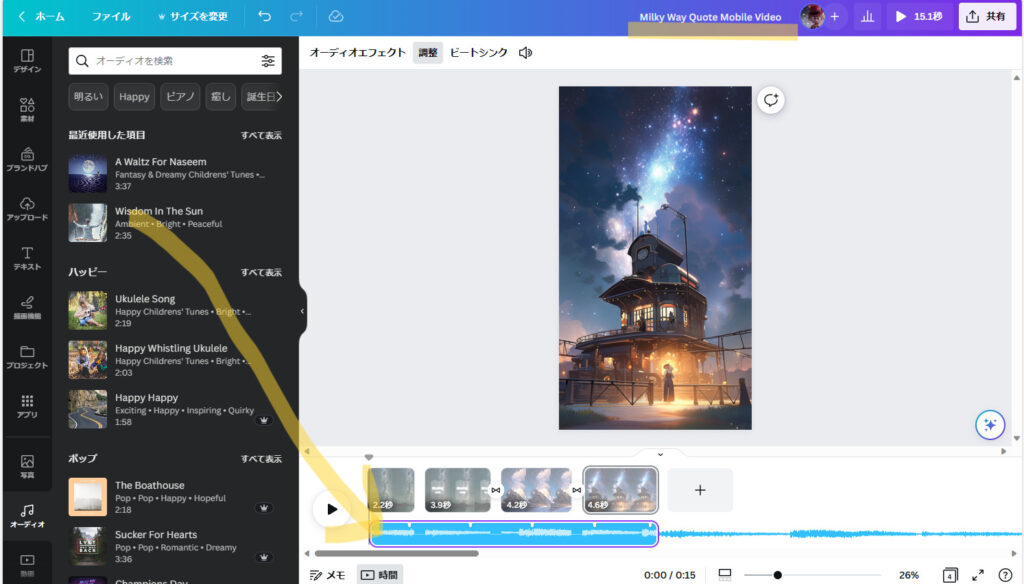
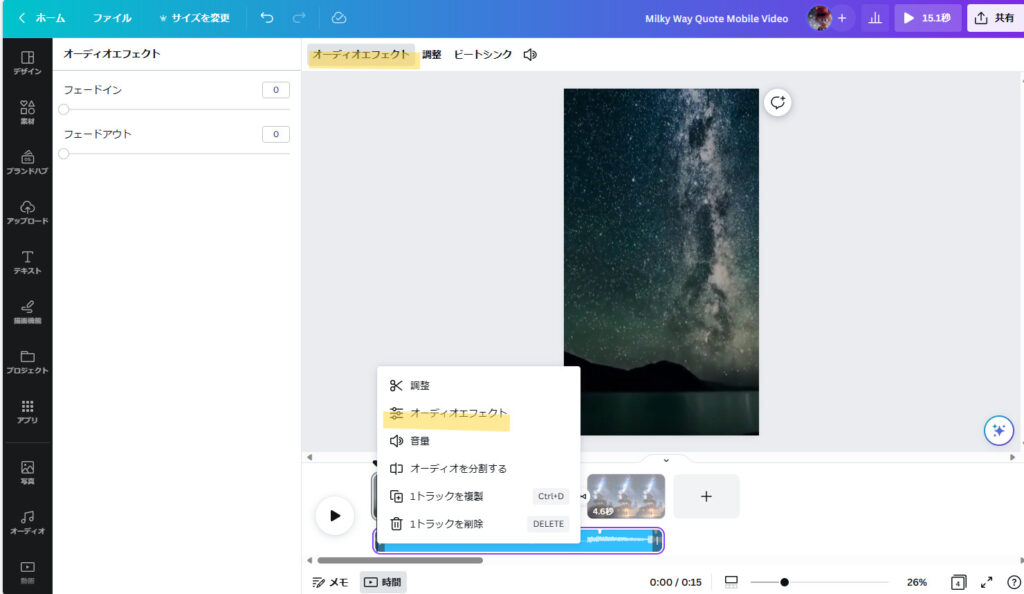
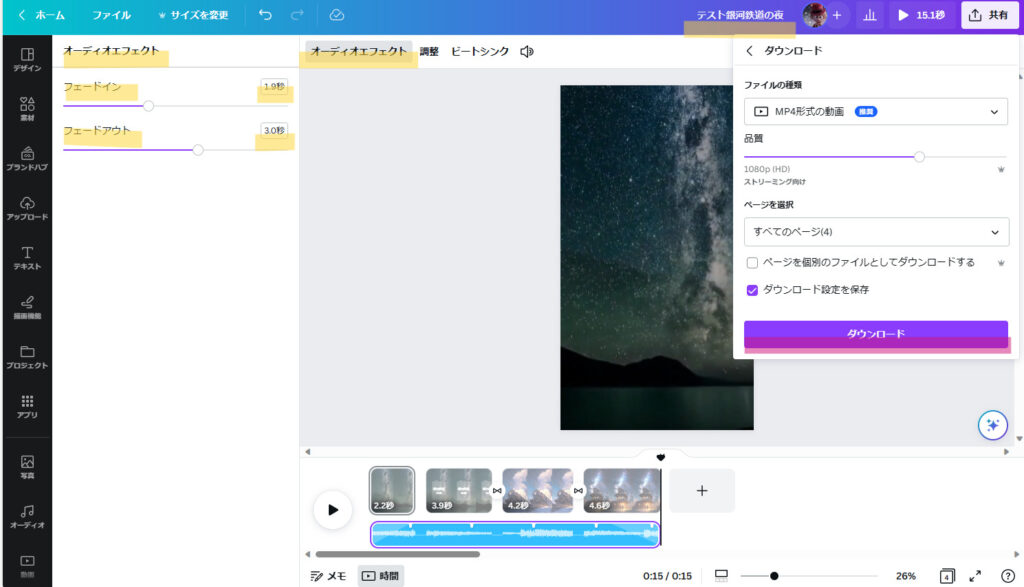
そこで、左上の「オーディオエフェクト」を使います。クリック。

左上のオーディオエフェクトのボタンをクリックでも、カーソルを音声に置いたまま「オーディオエフェクト」をクリックでも同じです。

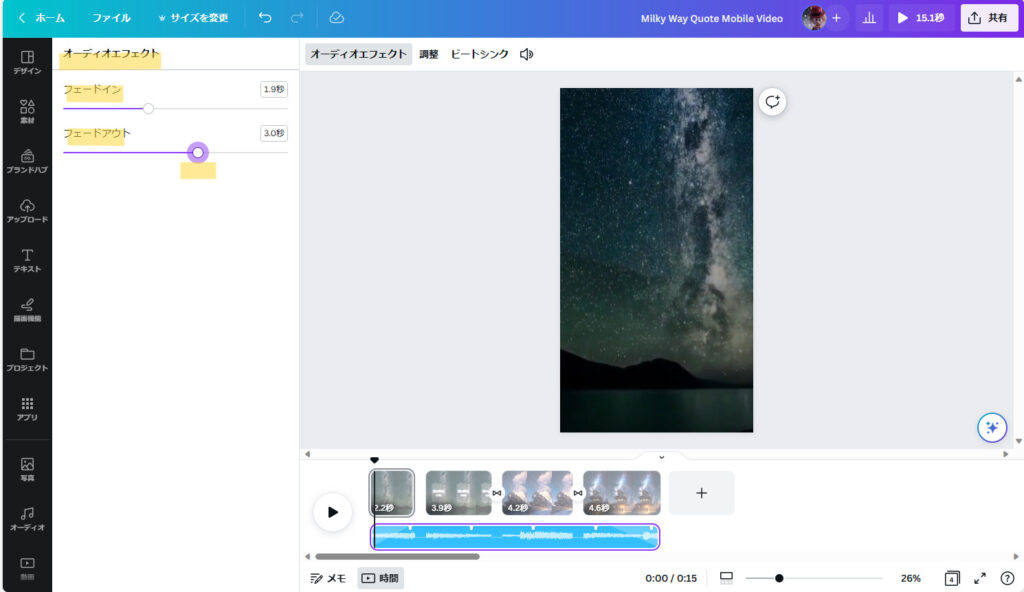
「オーディオエフェクト」では、曲の入り方、終わり方をきれいに編集できます。
・フェードインの長さ
動画が始まる部分のオーディオ冒頭部分にカーソルを合わせて調整します。
・フェードアウトの長さ
動画が終わりの部分の曲のオーディオ終了部分にカーソルを合わせて調整します。
ダウンロードして保存
オーディオが完成したら、通しで再生してみて確認します。
画像の内容、画面の切り替え、曲の入り方終わり方、何度もチェックしたらダウンロードします。
と、その前に、作品のタイトルがCanvaでで選んだテンプレート名のままなので、上の自分のアイコンの横にあるタイトル名を変更した方がいいですね。
保存された作品を探すときに分かりやすくなります。
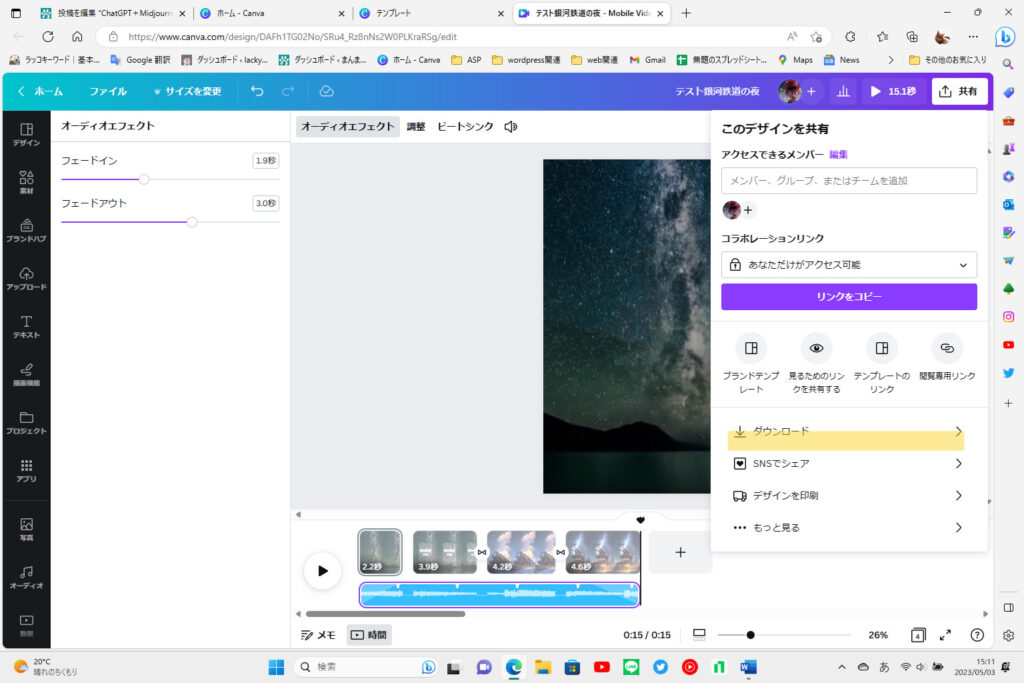
ダウンロードは右上の共有をクリックしてください。

タイトル名を付けてダウンロードです。

Vrewでテロップ作成
ここからは、テロップを入れたいなという余力がある方向けの解説になります。
ChatGPT+Midjourney+Canva、これだけでBGM入りの動画は完成しますが、せっかく物語の画像を流すので作品に短い文章を入れたらもっといい作品になります。
テロップは、Canvaで画像をアップロードした時に入れることができます。
また、画像、音声、字幕を時間の経過と一緒に編集するには、他のツールを使う方法もあります。
YouTubeの編集画面からも字幕という機能で入れることができますが、字幕なので文字が小さく、わたしがやった感想は、正直に言うと使いにくかったです。
あとは、有料版を無料ではじめるならFilmora 動画編集もプロ並みにきれいにしたい方向けで初心者でも使いやすいソフトです。
今回紹介するのは、Vrewというソフトです。
無料で動画編集、著作権の心配のない 無料素材が使えます。
音声分析 は120分、AI音声 1万字、翻訳 3万字までは無料で毎月1日にリセットされます。プレゼンでもない限りなかなか3万文字使い切ることはないと思うので、ほぼ無料で使える編集ソフトです。

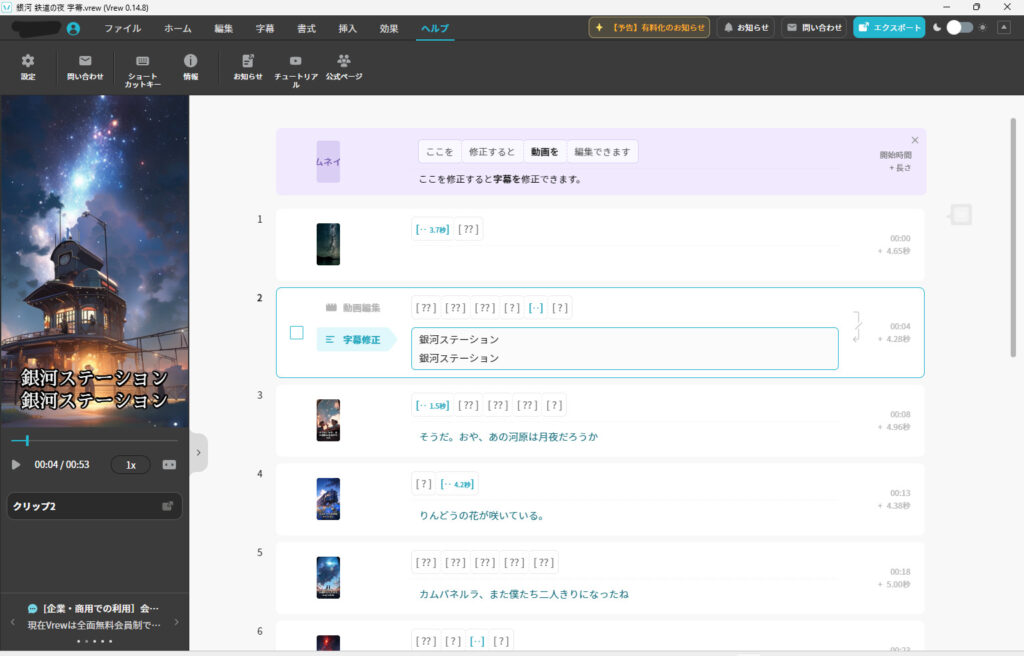
上記のように、入れたい場面のテキスト記入枠に入力するけなので、操作が非常に簡単です。
フォントも選べます。
ただ、AI音声の日本語は、とても機械っぽくてあまりいただけません。
また、撮った動画の音声から、文字おこしすることもできるようで、わたしはまだ試していませんが、今後活用していく予定です。
まとめ
✅脚本と画像生成のプロンプトはChatGPTに教えてもらう
✅Midjourneyで画像生成
✅Canvaでデザインと音楽、スライド作成
✅Vrewでテロップ作成
初心者でも、AIツールを活用すれば簡単に動画作成できる時代になったのは、すごいことです。
YouTube投稿だけでなく、TikTok、Instagramのストーリーやリール動画、いろんなプラットフォームからだれでも情報発信できます。
あなたにしかできない、ショート動画をぜひ作ってください。



