「これから自分のサイトを持ちたいな。」「自分でサイトを立ち上げてみたいな。」
「でも、どんな方法があって、何から手をつけたらいいのやら・・・」
ねこまんまが、簡単にサクッと解説していきましょう。
この記事でわかること
- 自分のサイトを作る方法がわかる
- HTML,CSSなどのコードを書いて作る方法
WordPressを使って作る方法
ホームページ作成ツールで作る方法
- HTML,CSSなどのコードを書いて作る方法
- サイトを作る準備
- サイトを作る作業
サイトとホームページの違いについて説明します。
Webサイトとは、Webのいろんなページをひとつにまとめたもの。
ホームページとは、ブラウザで最初に開くWebサイトのトップページのこと。
違いはありますが、現在は多くの場合、同じ意味で使われていて、どちらもWebサイト全体のことを指しています。
ここでは、サイトという言葉で統一させていただきます。
自分のサイトを作る3つの方法
自分のサイトを作るを作るには3つの方法があります。
- HTMLやCSSなどのコードを書いて作る方法
- Wordoressを使って作る方法
- ホームページ作成ツールで作る方法
HTML,CSSなどのコードを書いて作る方法

Webサイトは、HTMLやCSS、JavaScriptなどの言語で構築されています。
プログラミングができてコードを書ければ、自分でサイトを作成できるのです。知識があれば、自由自在にカスタマイズできるので、プログラミングできる方ならオススメの方法ですね。
HTMLファイルなどを自分で作ってサーバーにアップロードすれば、サイトを作れます。
とはいえ、サイトを一から自分で作成するには、高度な専門スキルは必要です。
これから勉強もかねてサイトをつくるのが目的であればいいのですが、時間と労力がかかりすぎるので、覚悟が必要です。
WordPressを使って作る方法

2つ目は、Wordpressを使って作る方法です。
WordPressは世界・日本でもダントツのシェアを誇る、サイト作成のソフトウェアです。
たいていのブロガーやサイト制作会社で使われているので、操作でわからないことがあってもググればやり方を開設した記事が見つかって問題解決できます。
実際に、わたしはWordpressをインストールするのに2度も挫折しましたが、有名なブロガーさんの解説で無事に3度目で開設できました。
当時のわたしはド素人もド素人。最初から、ググって取り掛かれば近道っだったと反省しています。
WordPressを使って自分のサイトを作るなら、レンタルサーバー代などで、月額600円程度から始められます。年額にすると更にお得になって、支払い忘れもないので、年額で契約することをおすすめします。
WordPressはテーマによって、デザインを好きなようにカスタマイズできるし、自由度があります。
ホームページ作成ツールで作る方法

3つ目は、ホームページ作成ツールで作る方法です。
ノーコードでホームページ作成できると最近人気のサービスです。
サーバーとの契約は必要ありません。クラウド上に保存されるからです。
SNSのようにアカウント登録をすれば、1か月間は無料で使うことができます。
なんといっても操作が簡単です。基本操作さえ覚えてしまえば、初心者でもすぐにサイト作成できるのが魅力です。
ただ、出来る操作やデザインがある程度制限されてしまうので、自由度は低いのが難点。ページ数が多くなると意外と費用がかかることもあります。
わたしが、実際に使ってみて、オススメの作成ツールは、
簡単にできる「ペライチ」(1ページ完結型におすすめ)
直感的にデザインすることができて、テンプレートもある「STUDIO」
操作が簡単でブログ機能もある「Jimdo」
そのほかにも、たくさんホームページ作成ツールがあります。中には日本語サポートがないものもありますので、注意してください。
サイトを作る準備

さっそくサイト制作に取り掛かりたい気持ちだとは思いますが、その前に必ず【サイト設計】という準備が必要です。
わたしは、サイト設計をしないでいきなり作成し、何度もサイトリニューアルする羽目になりました。
やみくもに、ただ好きなように作って自己満足で終わっていたサイトでした。恥ずかしい限りです。
それから、Webサイト制作現場で働くことになり、サイト設計の大切さがわかったのです。
ここでは、サイト設計に関するノウハウを解説します。
サイトを開設する目的を明確にしよう
サイトの方向性を決めるために、あなたがサイトを開設する目的を明確にしましょう。
あなたが最初から目的がはっきりしているのであれば、問題はありません。
もし、初めて自分のサイトを持つのなら、目的は何か考えを整理してみてください。
わからなければ、サイトを持ったらやってみたいことでもいいです。
- 自社の商品を世の中にもっと知ってほしい
- 自分のお店の集客を上げて、売上も上げたい
- アフィリエイト・ブログで収益を得たい
これをゴールにして、目的達成するために戦略をねっていきましょう。
目的がわかればジャンルが決まり、ジャンルが決まれば専門性があるサイトとして、検索エンジンの評価も高くなります。
サイトのコンセプトを決めよう
誰にむけて発信し、何を提供し、読者にどういうアクションをして欲しいか。サイトのコンセプトを決めましょう。
たとえば、1年前の自分を思い出してみてください。具体的に思い出せますよね。そんな感じで、ターゲットになる層を決めて、具体的にペルソナ(人物像)を決めると、どんな情報を欲しがっているか、何に悩んでいるかが浮かんできます。
その読者のために、どんな情報を提供すればいいのかがわかってくると、サイトのコンテンツ(内容)はどのようなものが必要か見えてきます。
このように、「Webサイトは○○○○の目的で、○○な人のために、○○に役立つ情報を提供しよう」というコンセプトを持つと、ブレることがなくなります。
悪いホームページ
・かっこいい
しかし、雰囲気だけで欲しい情報がない
・わかりやすい
しかし、求めている情報と違う
・情報が豊富
しかし、多すぎて何を選べばいいかわからない
BAD POINT
デザインが売り手目線、自分の好みにこだわっている
良いホームページ
・メッセージが明確
必要な情報が判断しやすい
・ターゲットが明確
訴求ポイントが明確、成功率を高めやすい
GOOD POIT
売り手目線でなく、受け手目線
顧客のニーズや感情を理解している
デザインから考えるのはNG
ユーザー目線のサイト設計をしてから、ゴールまでの改善点も見えてきます。
感覚に頼ってサイト制作するのは自己満足です。
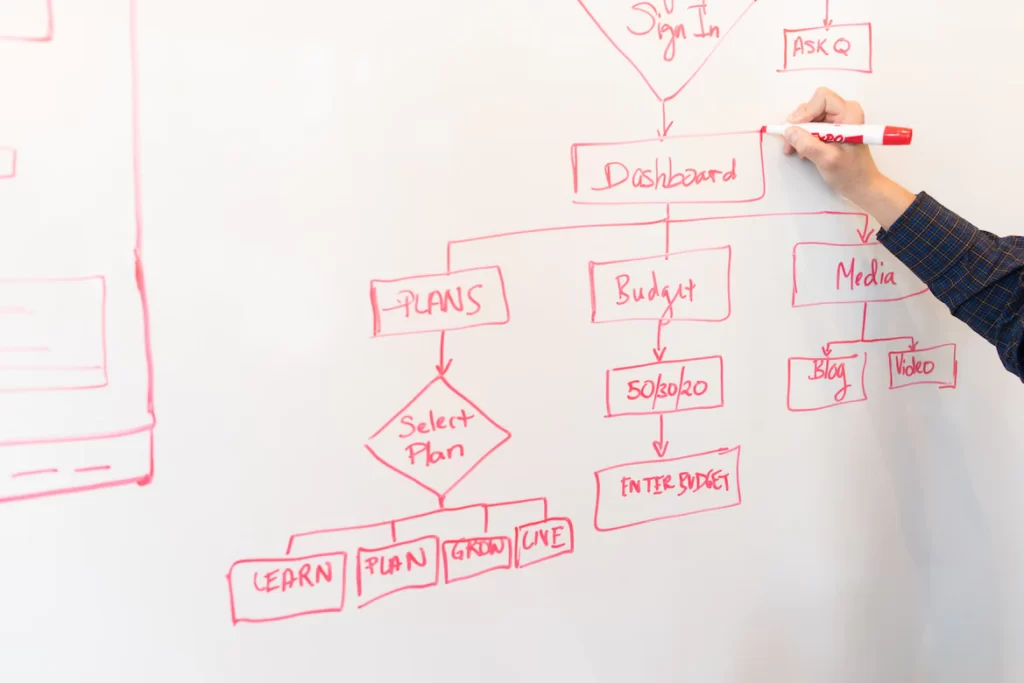
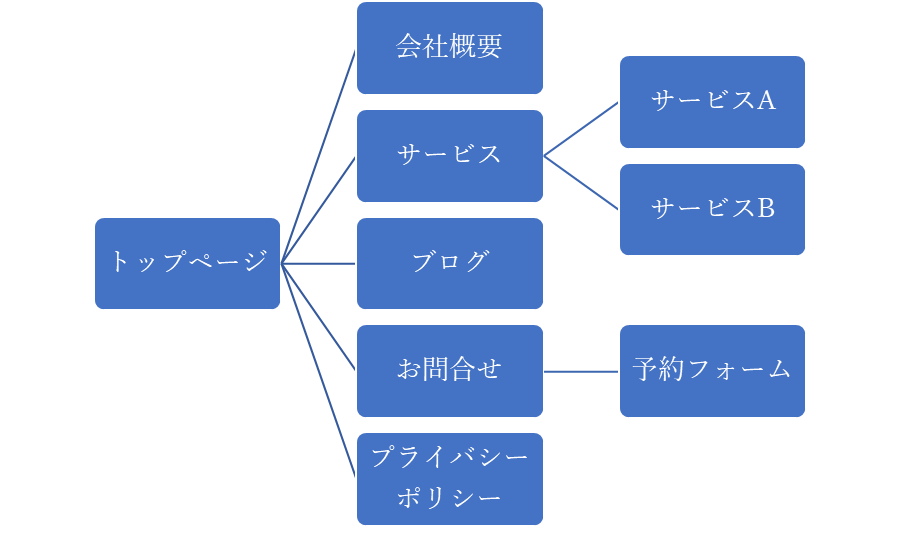
サイトマップを作ろう
どのようなコンテンツを作るかは、あなたがやりたいサイトと似たサイトを見つけて(5つくらい)、どういうコンテンツを作っているか参考にするのが、一番近道です。
サイトの上の部分にグローバルメニューがあります。それを参考にしてください。
オーソドックスに、HOME、会社概要、サービス一覧、ブログ、よくある質問、運営者プロフィール、お問合せ、プライバシーポリシー、こういうメニューを書きだしてみましょう。
書き出したコンテンツを元に、サイトマップを作成します。
手書きでもいいので、サイトマップの図があると作成しやすいですよ。

サイトを作る作業

ここからいよいよサイトの作成に入ります。
ここでは、レンタルサーバーと独自ドメインを取得して、Wordpress簡単インストールをする方法で解説していきます。
詳しくは、こちらの記事
【かんたんすぎる!ConoHa WINGでWordpressを始める方法】で解説してますので、合わせてご覧ください。
ステップ1:レンタルサーバー契約とドメインの取得
以前の手順だと、レンタルサーバーは、サーバー会社。
ドメイン取得はドメインサービス会社。
そして、その二つを紐づけるのが、メガ大変でした。
今は、サーバー会社がWordpressかんたんインストールをやっていて、独自ドメインもついてきます。
初心者は、かんたんインストールで、時短でWordpressを開設しましょう。
ステップ2:プラグインをインストール
WordPressをインストールしたら、必ずやってほしいプラグイン。
- セキュリティに関するプラグイン
- Google Site (Google Siteの中にアナリティクスとサーチコンソールがセットで入ってます)
何をインストールするかは、使う人がどんなテーマを使っているかでも変わってきます。
利用しているサーバーによっても違ってきます。必要ないものを入れてしまうと重くなるだけだから、プラグインはできるだけ、身軽にしましょう。
ステップ3:サイトの中身を作成
ここから中身の作成です。サイト設計に沿って、コンテンツを作っていきます。
デザインはサイトのコンセプトに合った、テーマカラーでイメージを統一します。
デザインは凝りすぎると一日中かかって沼にはまるので、注意してください。
かっこいいで判断してしまうと終わらないので、コンテンツの質で勝負することを優先的にしましょう。
紙媒体と違って、Webの記事(コンテンツ)作成は、視覚に訴えるのがポイントです。
写真画像やイラスト素材を上手に使って見やすいサイトを作りましょう。
まとめ

自分のサイトの作り方は3つ
- HTML、CSSなどのコードを書いて作る方法
- WordPressを使ってサイトを作る方法
- クラウド型ホームページ作成ツールで作る方法
サイト設計に時間をさいて、目的やコンセプトを明確にする
WordPressはサーバー会社からかんたんインストールしたほうが早い
合わせて読みたい記事
わたしは、Wordpressインストールに2度挫折。
サイト制作に5~6回挫折しました。
この記事では、その失敗した経験をもとに、挫折しないで自分のサイトを作る方法を解説しました。
自分のサイトを持てば、運営の仕方も必然的に学ぶことになります。
Webマーケターやウェブ解析士になる道も拓けます。
ぜひ、挑戦してみてくださいね!