〈アフィリエイト広告を利用しています〉

おしゃれなデザインのブログにしたいな。
WordPressなら自分でカスタマイズできますよ。

WordPressは、HTMLやCSSなどのコードが書けなくても、自分でWebサイトを構築できるのが魅力です。
とは言っても、初心者でもカスタマイズできるか不安になりませんか?
こんなあなたにオススメ
- WordPressを始めたいけど、設定が不安。
- 過去にやったけど、難しくて挫折した経験がある。
- 2つ目のサイトを作ってみたいけど、初期設定を忘れた。
この記事は、そんな初心者向けにWordpressの初期設定とCocoonの基本設定を解説していきます。
この記事でわかる事
- WordPressの初期設定
- WordPressの初期設定
- WordPressの初期設定
ブログ全体のデザインが整っていると、読者からの印象もいいです。そんなサイトを目指して構築していきましょう。
WordPressの初期設定

WordPressにログイン
まさかとは思いますが、Wordpressのログイン方法を忘れたというのはないですよね。

最初に、Wordpressをインストールするときに設定した、ユーザー(またはメールアドレス)と、パスワードを入力します。

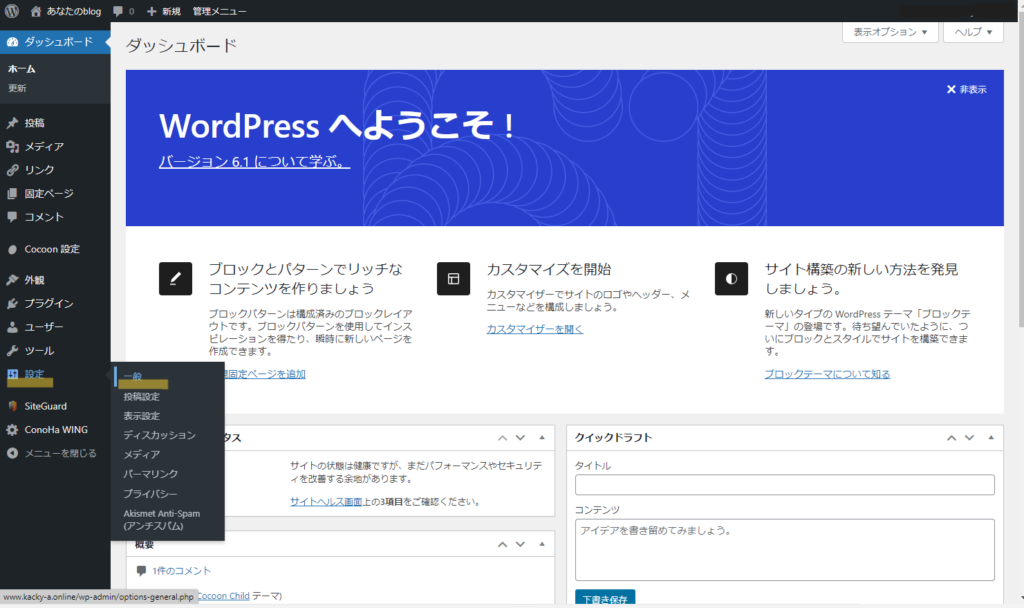
管理画面が開きました。これをダッシュボードといいます。
一般設定
まず最初に、あなたのサイトに名前をつけましょう。
左側のバーから「設定」→「一般設定」を選んでください。

一般設定の画面では、サイト名など設定できます。

サイトのタイトル・・・たとえば『あなたのblog』と、入力します。本気で考えてくださいね。でも、後で変更可能だから安心してください。
キャッチフレーズ・・・これは、あっても無くても問題ないです。
WordPressアドレス・・・入力されています。https:になっているか確認してください。
サイトアドレス・・・入力されています。https:になっているか確認してください。
管理者メールアドレス・・・Wordpress側からアップデートの情報など届くので、確実につながるメールアドレスを入れてください。

下にスクロールしていくと、左下に 『変更を保存』ボタンがあります。これをクリックして保存します。
設定のすべての画面で必ずあるボタンです。忘れずに保存するくせをつけましょう。
パーマリンクの設定
パーマリンクとは、簡単に言うと、投稿記事や固定ページのアドレスのことです。
各投稿にアドレスがあれば、サイトの玄関口から入って記事を探さなくても、一発で目的の記事にたどり着くことができます。

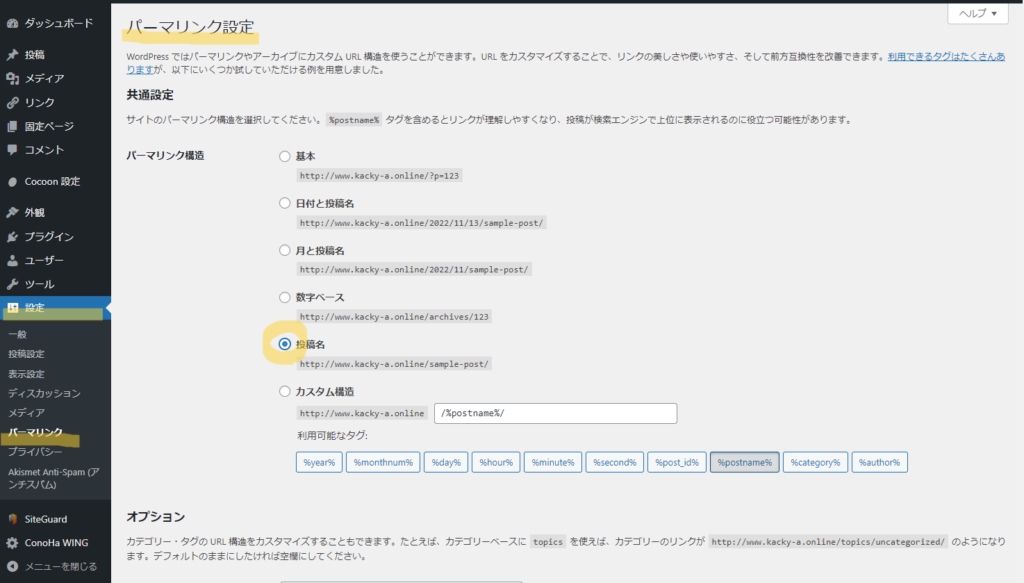
左側のバーから「設定」→「パーマリンク」を選んでください。
パーマリンクの構造を選ぶことができます。
投稿名にするのが、一番わかりやすいと思うので、投稿名にチェックを入れて、「変更を保存」してください。
削除するもの
サンプル記事の削除
サンプルページが最初からついてます。こんな感じかと確認したら、後は用はないので削除します。
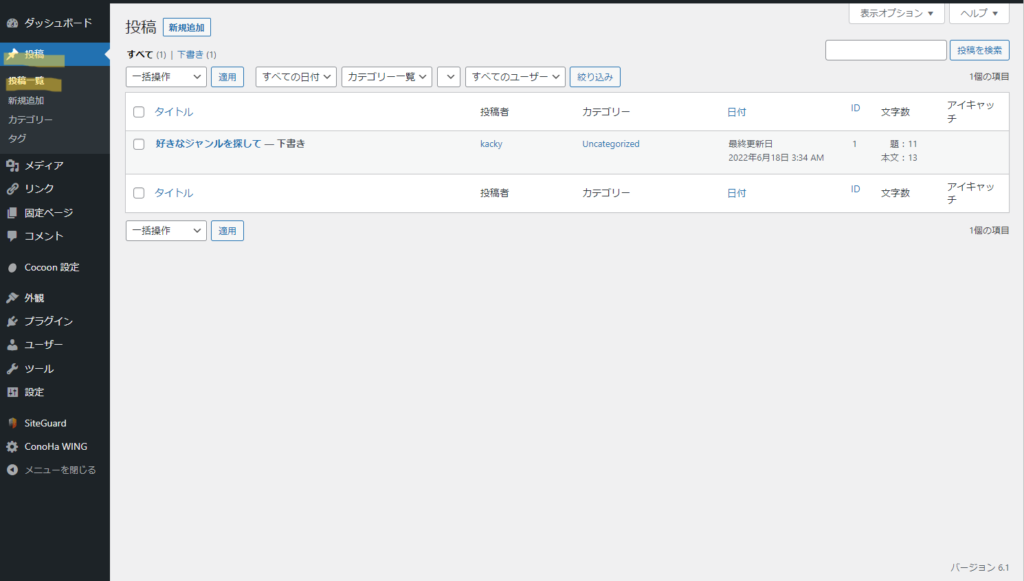
「投稿」→「投稿一覧」で、「Hello World!」というタイトルのサンプル記事があるので、「ゴミ箱へ移動」をクリック。
削除した後の画面です。☟

不要なプラグインの削除
プラグインはさまざまな追加できて便利なものです。
けれども、使わないプラグインをそのままにしておくと、サイトが重くなったり、サポートが終了したものを放置しているとセキュリティ面で心配です。
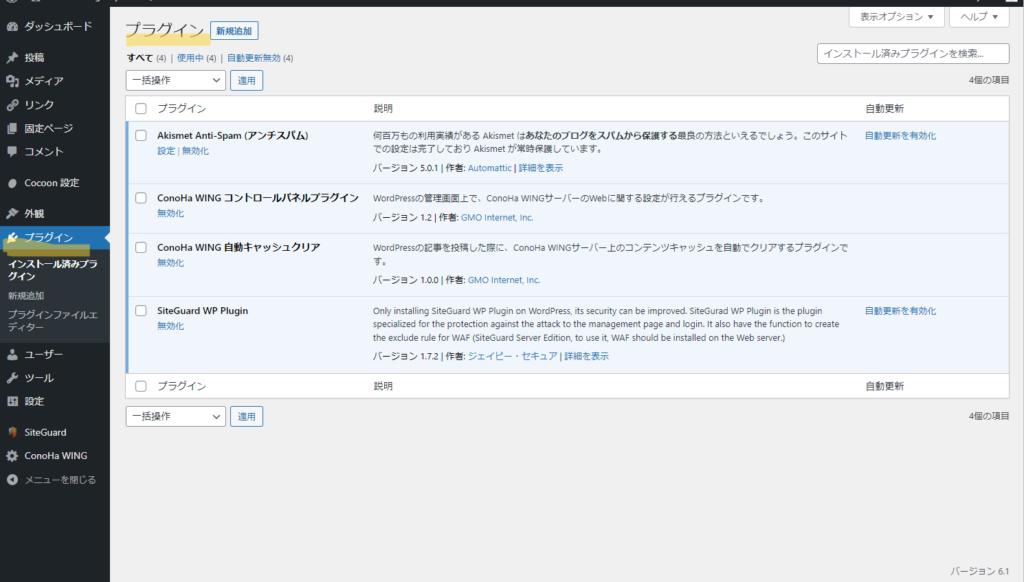
「プラグイン」→「インストール済みプラグイン」
はじめから、入っているプラグインで、『Hello Dolly』は不要なので、「無効化」→「削除」とクリック。
削除した後の画面です。☟

無料テーマ、Cocoonの基本設定

WordPressは、サイトのデザインを決める『テーマ』があります。
テーマを使いこなして、サイトのデザインを整えていくのです。
テーマには、有料と無料のものがあります。初心者はもともとデザイン性が高くカスタムする必要のない有料のものを選んだ方がいいのですが、お値段が10,000円~20,000円と気軽に手は出せないですよね。
そこで、無料テーマでも機能が充実、スキンを使えば初心者でもデザインを切り替えることができるCocoonをおすすめします。
Cocoonのダウンロード
1,Cocoonの公式ページを開きます。https://wp-cocoon.com/

グローバルメニューのダウンロードから「ダウンロード」をクリック。
2,親テーマと子テーマがありますが、親テーマから先にダウンロードします。


親テーマ、子テーマって何?どう違うの?
親テーマは、主要なプログラムが書かれたファイルを格納
子テーマは、個別にカスタマイズされたファイルを格納しているの。


どうして、親子別々のテーマにしているの?
テーマは定期的にアップデートするものなの。
アップデートすると、テーマのファイルに書かれたプログラムは上書きされるのよ。
すると、制作の過程でカスタマイズされた設定がリセットされてしまう。
アップデートされてもカスタマイズがリセットされないように、子テーマでカスタマイズしていれば影響は受けないように親子分かれているというワケ。

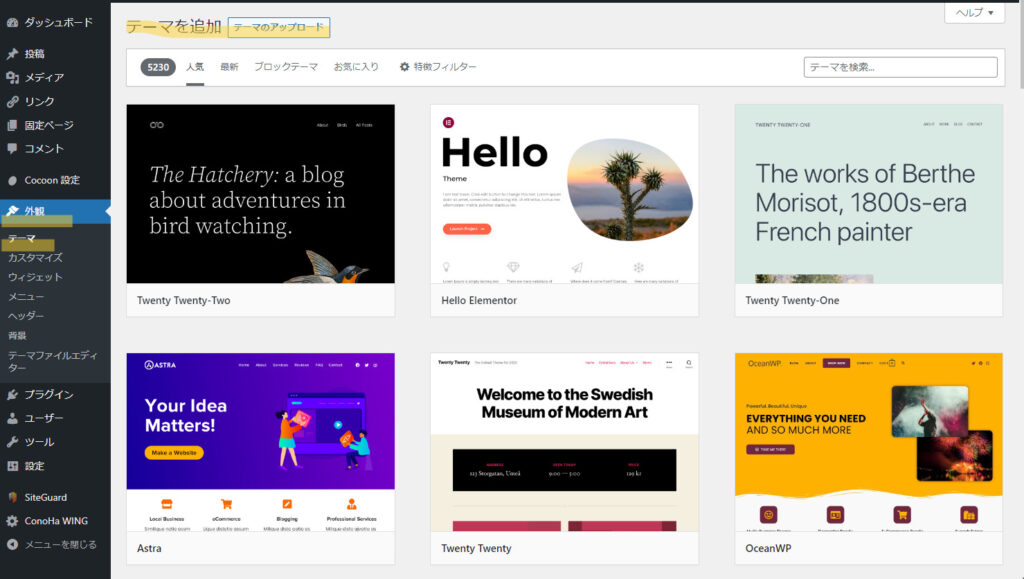
WordPressのダッシュボードの左側メニューで、「外観」→「テーマ」を開きます。

アップロードしたら、ファイルからインストールをクリックします。
親テーマは、インストールしたらそのままにしておきます。
3,子テーマをダウンロードします。

4,Wordpressのダッシュボードの、「外観」→「テーマ」を開きます。
親テーマをインストールした時と同じ手順で、「アップロード」→「インストール」し、子テーマの下の部分のバーをクリックして、「有効」にします。

これで、Cocoonのダウンロードとインストールは、成功です。
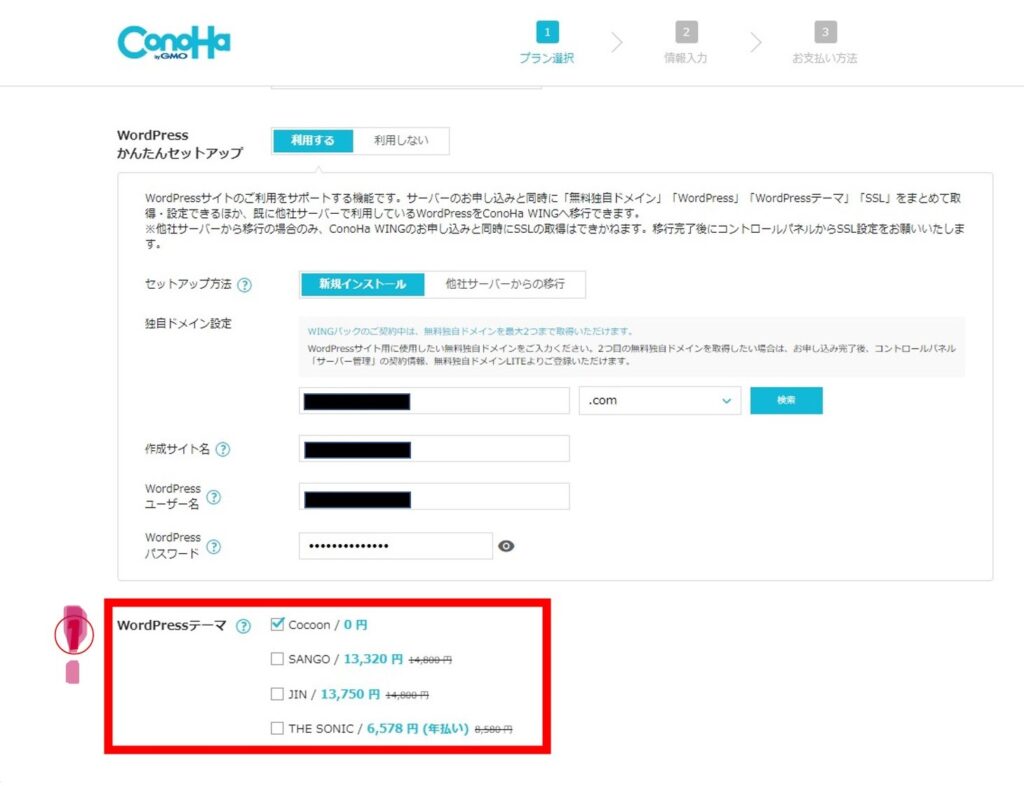
サーバー会社によっては、すでにアップロードされている
ConoHa WingやXサーバーの場合、Wordpressの契約時にCocoonを選択していれば、すでに自動インストールされています。

ConoHa WingでWordpressをインストールする方法はこちら☟
かんたんすぎる!ConoHa WINGでWordpressを始める方法
自動インストールされていれば、子テーマの有効化だけでOKです。
プラグインの導入
プラグインは使うテーマによって相性がいい悪いがあるので、テーマに合わせて最適なプラグインを導入するのがオススメです。
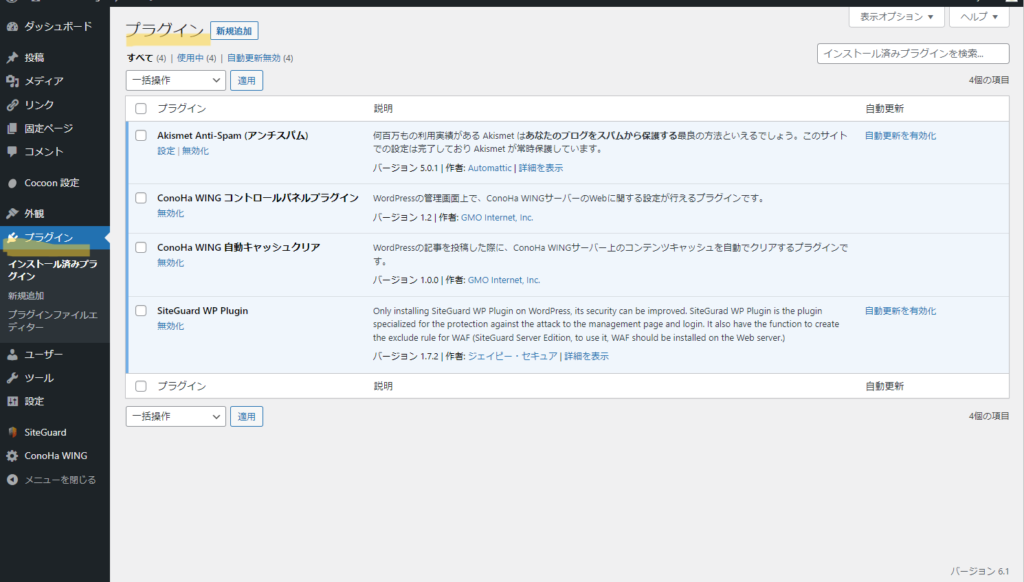
「プラグイン」→「インストール済みプラグイン」

ConoHa WingからWordpressを簡単インストールした場合は、すでに入ってているプラグインがあります。そのまま有効化でOKです。
Cocoonの機能を補完するプラグインで
サイト運営に必要なプラグインは
・Akismet Anti-Spam
・Contact Form 7
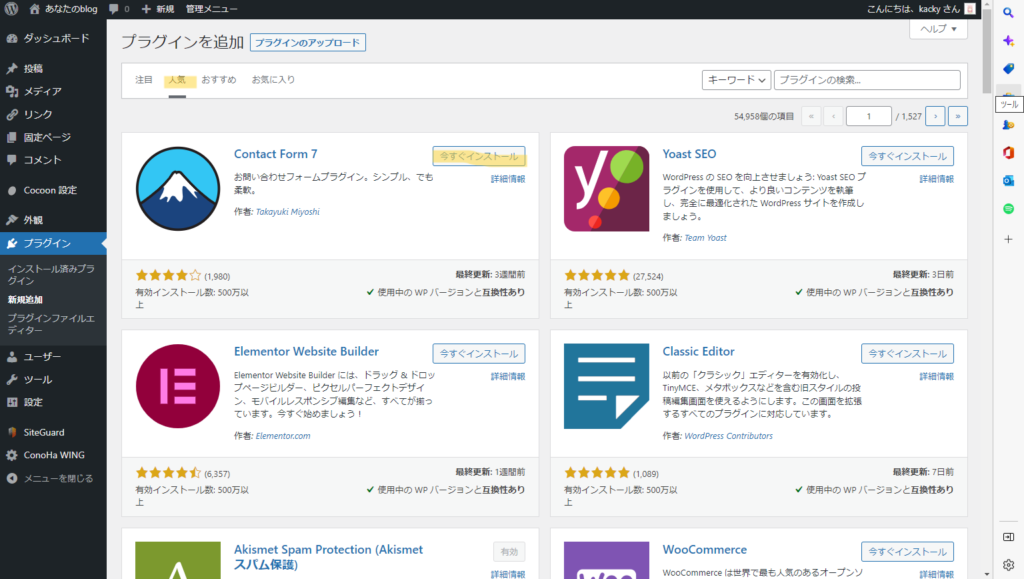
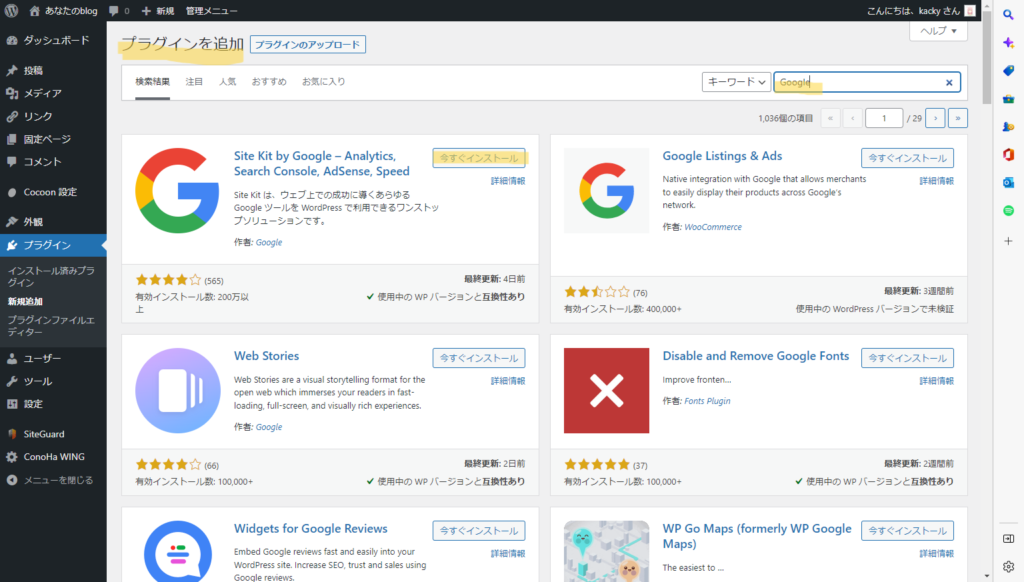
「プラグイン」→「新規追加」→「キーワードに入れたいプラグインを入力」または、「人気」をクリックするとたいていのプラグインは表示されます。
・Contact Form 7が出てきたら「今すぐインストール」をクリック。

・Googleアナリティクスとサーチコンソールは、ダッシュボードのプラグイン画面で「Google」で検索します。
似たようなものがたくさん出てきて、怪しげなものまであるので、『Site Kit by Google』をインストールしてください。
Site KitにGoogleのツールがセットで入っていて便利です。
Site Kit by Google→「今すぐインストール」

プラグイン導入の注意点
プラグインの導入には注意点が5つあります。
1.プラグインは入れすぎない
2.安全性の高いプラグインを選ぶ
3.プラグインは定期的に更新する
4.テーマとの相性を考える
5.プラグインは1つづつインストールする
1,プラグインは入れすぎない
プラグインが多すぎると、サーバーに負荷がかかって表示速度が遅くなります。
表示速度が遅くなると、読者から見るとイライラして離脱の原因にもなります。Google的にはサイトの評価が下がることにもつながります。
2.安全性の高いプラグインを選ぶ
どこで安全性を判断するかというと、有効インストールが多く、評価の★が多いものがひとつの目安です。
最終更新日が新しく、Wordpressとの相互性ありのものは、安全性があると判断できます。
3.プラグインは定期的に更新する
毎日のようにダッシュボードを開くと、更新マークがついているプラグインがあります。
WordPressがバージョンアップすると、プラグインもバージョンアップします。古いまま使用してると、不具合が起きたりセキュリティ上攻撃されやすくなったりします。
4.テーマとの相性を考える
もともとSEO対策が施されているテーマでは、「All in One SEO」などのSEO系プラグインを導入すると、機能が重複して不具合が生じます。
わたしの経験です。Cocoonのテーマに「All in One SEO」を導入したら、ダッシュボード画面で「重複しているプラグインがあります。」と警告文が表示されました。
5.プラグインは1つづつインストールする
一度に複数のプラグインをインストールすると、不具合が起きた場合にどれが原因かわからなくなります。
面倒でも、1つづつインストールしましょう。
Cocoonのデザイン設定
Cocoonには『スキン』という機能があります。
コードが書けなくても、洗練されたデザインが1クリックで選べます。
Cocoon設定の一番最初の項目が『スキン』です。たくさんあって、迷います。迷い始めるとハマってしまって何時間でも迷い続けるので注意してくださいね。

スキンなしにチェックを入れた状態が、上の画像でプレビューという部分です。
この状態で、コードが書ける人は自分でデザインしていきます。
では、『スキン』の中から気に入ったデザインを選んだ場合を紹介します。

これは、モダンブラックです。

これは、アリス(ビタミン)です。
このように、全く違うイメージのデザインになりました。
あなたのブログの方向性に合わせて、選んでください。くれぐれも自己満足するのではなく、読者の立場になって選ぶことがポイントです。
グローバルメニューを設定する
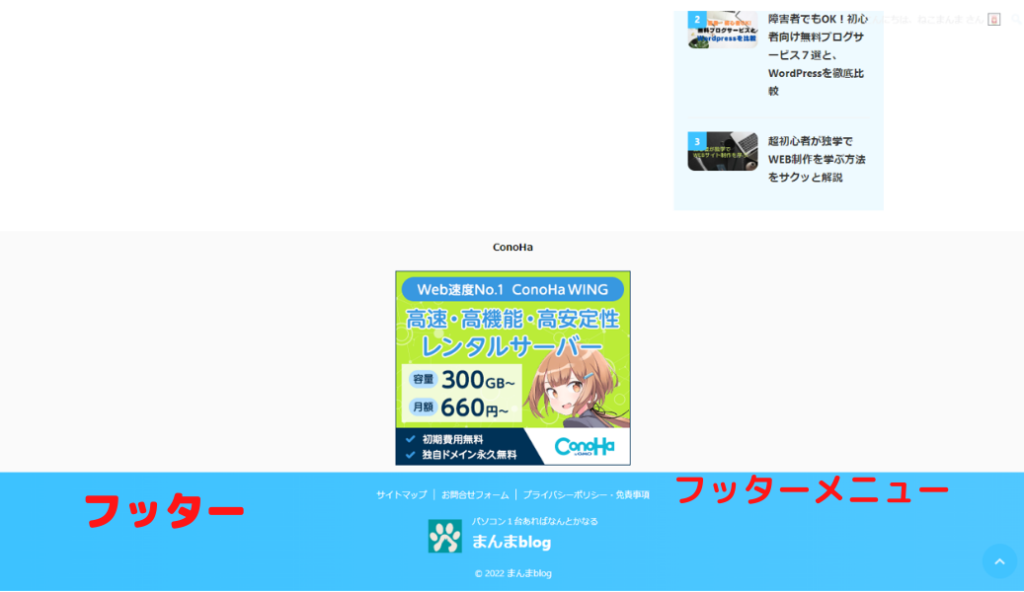
サイトの上部をヘッダーといいます。
ヘッダーには、サイトの目次のようにメニューがあります。これをグローバルメニュー、ヘッダーの部分はヘッダーメニューといいます。
どういうメニューを設定するかは、サイト設計の時点で決めておきます。
たとえば、HOME(トップページ)、ブログのジャンル、お問合せ、運営者情報(プロフィール)、プライバシーポリシーなどです。

アピールエリアの下は固定ページでトップページを作成しました。
右側はサイドバーといいます。

一番下がフッターです。フッターにもメニューを入れます。
サイトマップや問合せ、プライバシーポリシーなどです。

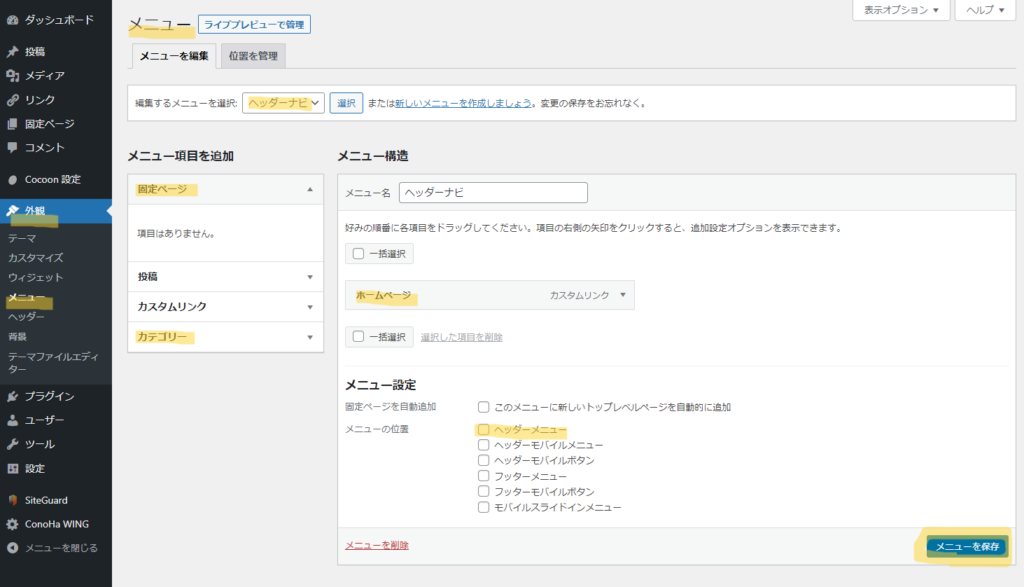
メニューの作成は、ダッシュボードの「外観」→「メニュー」
これが、まだ何もメニューを作成していない状態です。

わたしの場合は、固定ページにトップに表示されるページを投稿しました。
他に固定ページで作るものは、お問い合わせフォームや、プライバシーポリシーなどです。
それぞれ固定ページを投稿して、ヘッダーメニューに追加していきます。
追加はドラッグで移動できます。順番もドラッグして入れ替えることができます。

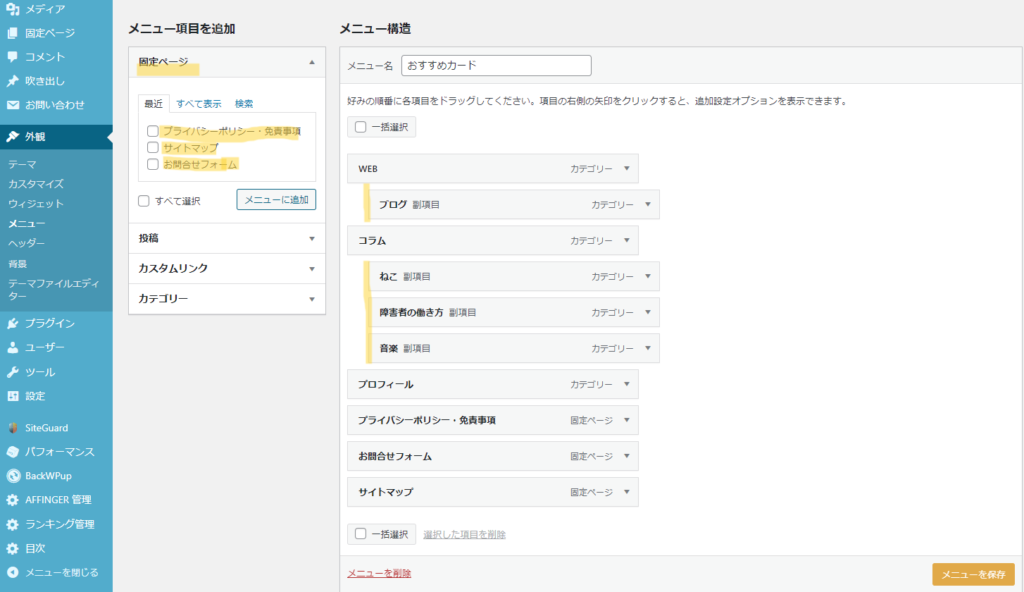
これは、当サイトの実際のメニュー管理画面です。
WEB、コラム、プロフィール、プライバシーポリシー・免責事項、お問合せフォーム、サイトマップをヘッダーメニューにしています。
左側の固定ページの項目に、作ったタイトルが入っています。
メニューの配列がずれている部分は、副項目です。
たとえば、「コラム」にカーソルをあてると、副項目で、ねこ、障害者の働き方、音楽が表示されるようになっています。
メニューのWEBとコラムは投稿記事のカテゴリーでそれぞれのメニューに表示されるようにしています。
このように、メニュー設定の方法は、固定ページからとカテゴリー別の2通りあります。

WordPressの設定は一気に、Cocoonの設定はじっくり
WordPressの初期設定は一気にやってしまうのがオススメです。
Cocoonの基本設定は、サイト設計をたててじっくり取り組むことをおすすめします。
カスタマイズに苦労するくらいなら、初心者こそ有料テーマを使うのも手です。ちょっと値が張るけど、SEOに強いテーマを選べば、デザイン以外にも助けられる部分も多いから、その価値はあります。
ねこまんまblogで使用している有料Wordpressテーマ
当サイトでは、有料Wordpressテーマを使用しております。
GoogleGA4の設定が簡単にできる、【AFFINGER6】は初心者だからこそ導入すべきテーマです。
詳細はこちら☟〈広告〉
AFFINGER6(WordPressテーマ)大事なのは、多くの人に読まれる記事を書くことです。
誰のための、何のためのサイトなのかはっきりさせると、テーマも記事も決まってきます。
参考までに、自分のサイトの作り方をご覧ください。
わたしの経験が、少しでもあなたの参考になれば幸いです。